当サイトで子テーマ編集を利用しているところ
WordPressテーマの中にはカスタイマイズを前提として作られているものがあります。
「SWELL」や「Snow Monkey」はまさにそれで、テーマカスタマイザーやウィジェット操作などで好きなようにカスタマイズできるようになっています(前回デザイン編でやりましたね!)。
ですがこれらには限界があり、ここの画像を重ねたい!、ここにバナーを表示したい!などの変更ができる場合とできない場合があります。
そのような既存テーマのルールに縛られない自由な変更を可能にするのが子テーマ編集です。
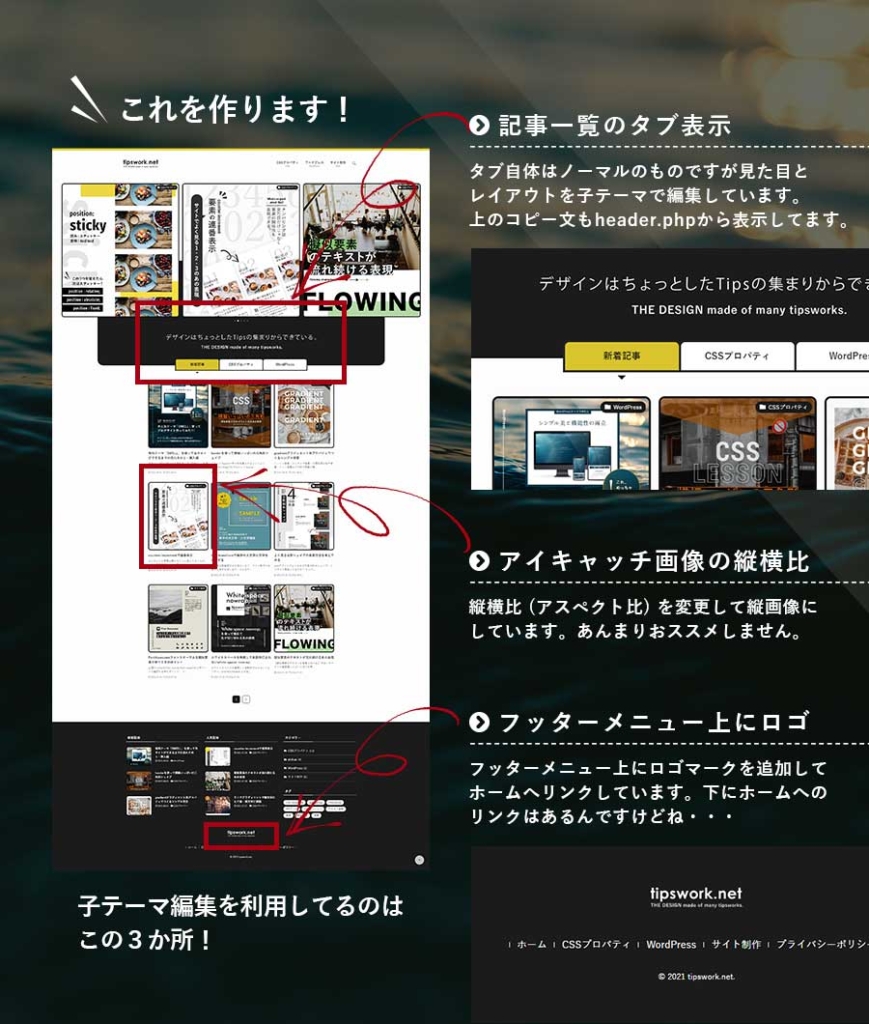
当サイトでは下の3か所のデザインで子テーマ編集を利用しています。

「SWELL CHILD」子テーマ編集にトライする
ここから下は既存のテーマスタイルを変更・上書きするものです。
下層ページなど思わぬところで影響がある場合がございます。
同じようなカスタムをされる場合は必ずバックアップを取って自己責任でお願いします。
子テーマ編集とは
これから、どんな子テーマでトップページをカスタマイズしたのか簡単にお伝えしていきたいのですが、その前にまず子テーマ編集についてご紹介したいと思います。
「SWELL」テーマはアップデートがあり、バージョン更新があります。これらは一度「SWELL」を購入しておけば、無料でアップデートすることが出来ます(感謝)。
しかしこの時、直接テーマをカスタマイズ (変更・編集) していた場合、テーマが上書きされるためそのカスタマイズが無効になってしまいます。良くしようと手を加えた作業が無くなってしまうのは避けたいですよね。
そのため、安全にテーマに変更を加える、カスタマイズする方法として、子テーマを作り・編集するという方法があります。
バージョンアップの更新方法
子テーマのひな型をダウンロード

まずはテーマカスタマイザーでも出来ないか確認しておく
前回カスタマイズ編で行ったように「SWELL」の良いところはテーマカスタマイザーで、様々な編集ができるところでした。子テーマ編集は自由な変更を可能にしますが、アップデートに伴って上手く表示されなくなるなどメンテナンスが必要になります。自分が作りたいデザインがテーマカスタマイザーでも子テーマ編集でもできるなら、無理に子テーマ編集を行う必要は無いと私は思います。
もちろんphpの編集に慣れている方や、大胆なレイアウトのトップページを作りたい方は子テーマ編集でがっつり変更するかもしれませんが、私はそこまで求めていなかったので
テーマカスタマイザーで変更できるか試してみる→無理なら子テーマ編集してみる。
という風に進めていきました。
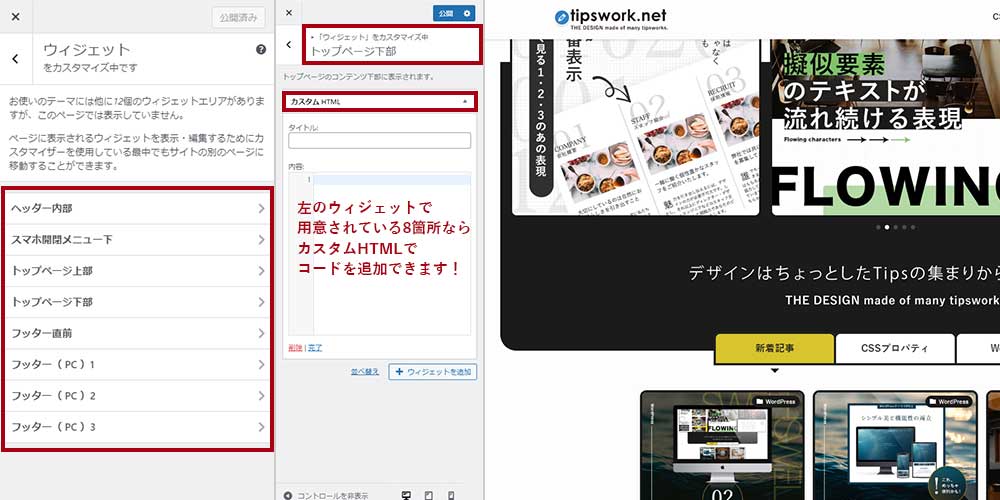
テーマカスタマイザーで要素追加できるウィジェットエリア

トップページから編集できるウィジェットエリア
- ヘッダー内部
- スマホ開閉メニュー下
- トップページ上部
- トップページ下部
- フッター直前
- フッター (PC) 1
- フッター (PC) 2
- フッター (PC) 3
例えばバナー画像を追加したいなどの簡単な操作でしたら、ウィジェットエリアに「カスタムHTML」でコードを追加する方が簡単だと思います。
CSS編集したいときも、短いものなら テーマカスタマイザー>追加CSS でCSSを追加することが出来ます。
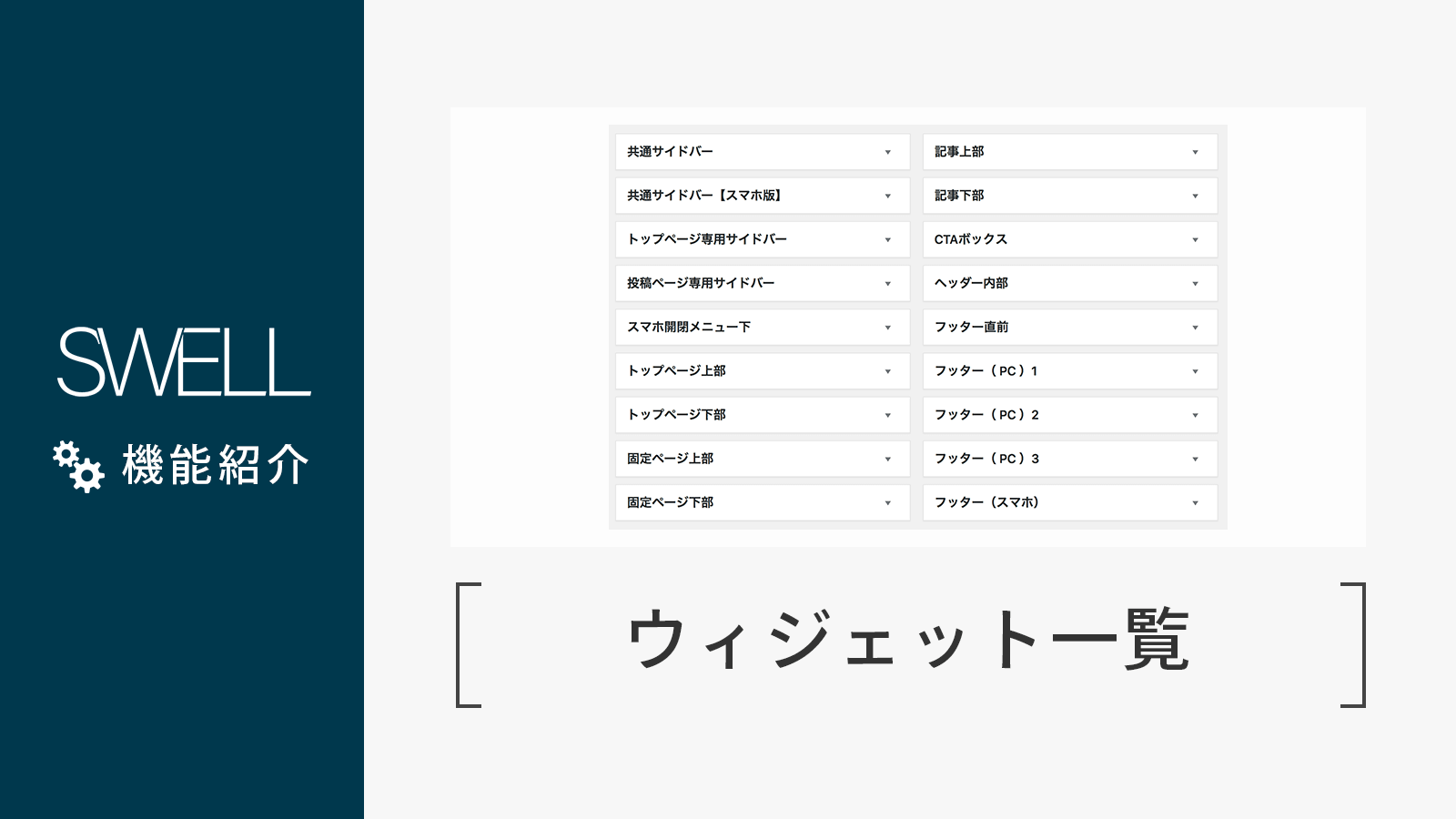
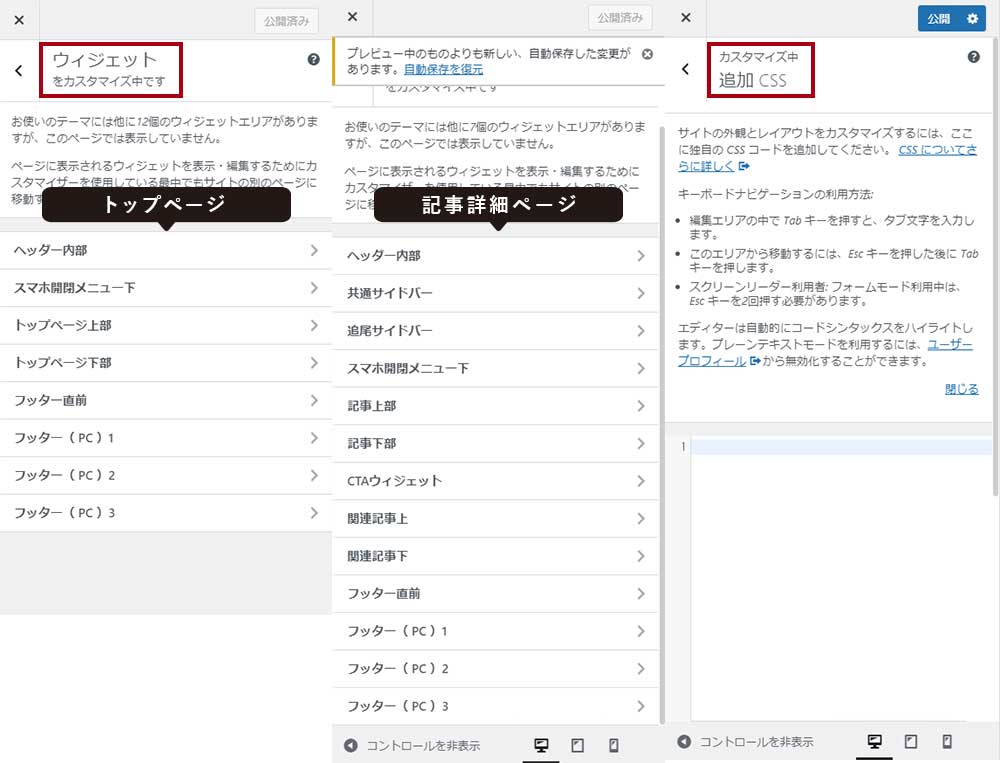
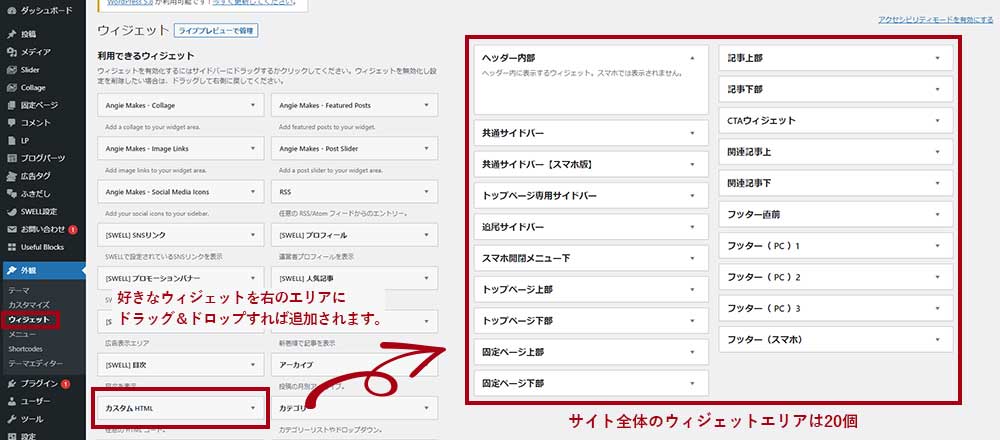
トップページ・記事詳細ページのウィジェットエリアと追加CSS

ちなみにウィジェットエリアはサイト全体では20個
テーマカスタマイザーは表示しているページに該当するエリアのみを表示しますが、管理画面の 外観>ウィジェット は全てのウィジェットエリアを一度に確認できます。

ウィジェットエリアがサイトのどこに表示されているのかも丁寧に解説してくれています。
子テーマ編集の方法
当サイトの子テーマはフックなどの難しいことはしていないので (私のレベルが低いだけなのですが) 、
function.php・style.css・header.phpの3ファイルとimgフォルダをアップしているだけです。
function.php/style.css/screenshot.pngが子テーマにはじめから入っているファイルです。
それ以外は、変更したいものを親テーマからコピーして持ってきたものを編集することで、親テーマに変更を加えず編集することが出来るようになります。imgフォルダを作ることで、WPのメディアからはアップロードできないSVGやPDFもアップロードできるようになります。
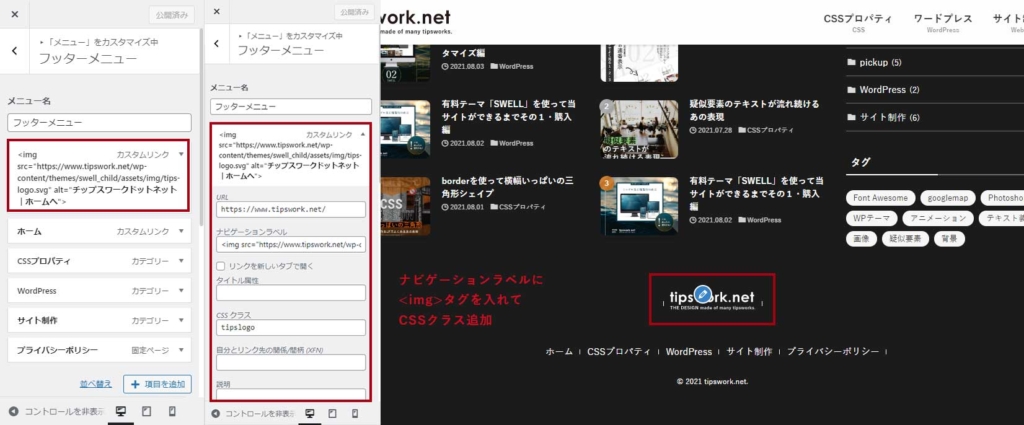
フッターをカスタマイズしてロゴを表示させる

フッダーにロゴマーク(ホームへのリンク付き)を追加したかったのですがなかなか上手くいかず、メニューの1つ目のリンクにロゴマーク画像リンクを追加することで表示させています。ウィジェットやfooter.phpで表示させようとしたのですが、思うような表示にならず、苦肉の策でこのような感じになりました。
正直、下にもホームのリンクがあるので無くても成り立つとおもうのですが。

フッターメニューの1つ目に画像とクラスを追加しています。
<ul class="l-footer__nav">
<li class="menu-item tipslogo"><a href="https://www.tipswork.net/" aria-current="page"><img src="https://www.tipswork.net/wp-content/themes/swell_child/assets/img/tips-logo.svg" alt="チップスワークドットネット|ホームへ"></a></li>
<li class="menu-item"><a href="https://www.tipswork.net" aria-current="page">ホーム</a></li>
<li class="menu-item"><a href="https://www.tipswork.net/category/css/">CSSプロパティ</a></li><li class="menu-item"><a href="https://www.tipswork.net/category/wordpress/">WordPress</a></li><li class="menu-item"><a href="https://www.tipswork.net/category/create/">サイト制作</a></li><li class="menu-item"><a href="https://www.tipswork.net/policy/">プライバシーポリシー</a></li>
</ul>.tipslogo {
width: 100%;
padding-bottom: 24px;
text-align: center;}
.tipslogo a {
max-width: 160px;
margin: auto;}
.tipslogo a img {
max-width: 100%;}
.l-footer__nav li:first-child a {
border-left: none;
border-right: none;}
.l-footer__nav li:nth-child(2) a {
border-left: 1px solid;}ロゴ画像でsvg画像を使う方法
WordPressのメディアにはSVG画像を追加することが出来ないので、「テーマカスタマイザー>ヘッダー」から指定するヘッダーロゴの指定ではjpg/png画像しかアップロードできません。
よりハッキリとしたブレないようにSVG画像を使いたい場合、
● 子テーマ内にimgというフォルダを作って画像を保存
● fonction.phpに下のコードを記入
の2点を行えば、ロゴ画像URLが差替わります。
ウィジェットからではSVG画像はアップロードできない

functions.phpに記述
/**
* headerロゴ差替え
*/
add_filter('swell_head_logo', function($logo) {
return S_DIRE_URI . '/img/logo.svg';
});「SWELL」公式サイトの参考記事
タブ表示・アイキャッチ画像のアスペクト比のカスタマイズについて
こちらの2つの変更はもう少し良いやり方があったんじゃないかなっと思ってしまう部分です。
正直おススメできないので ( ! ) さらっとご紹介させていただきます。
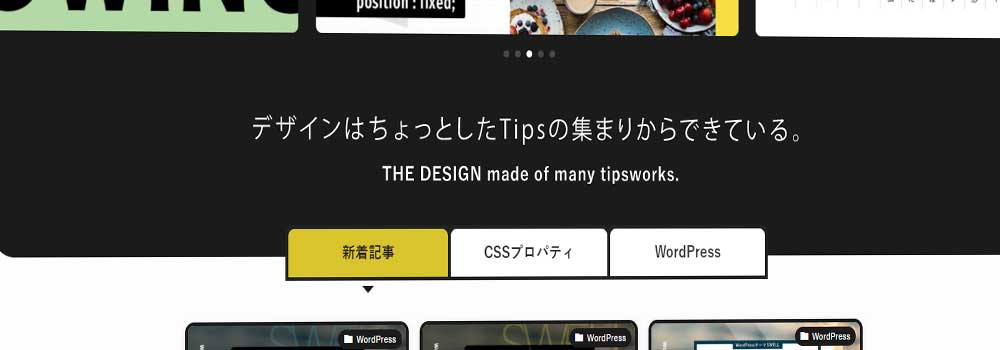
タブ表示のhtmlコード表示について

「テーマカスタマイザー>ウィジェット>トップページ上部」でタブ切り替えの上に表示はできるのですが、それだとページネーションから2ページ目になったときにも表示されてしまいます。
記事スライダーの下に表示したかったので、ウィジェットではなくheader.phpに記述して表示することにしました。
「トップページ上部」の表示は2ページ目以降も表示されてしまうことを知っていたらこのような重なるデザインにはしなかったので、私の確認不足でした。
// 記事スライダー
if ( 'on' === $SETTING['show_post_slide'] ) {
$cache_key = $SETTING['cache_top'] ? 'post_slider' : '';
SWELL_FUNC::get_parts( 'parts/top/post_slider', null, $cache_key );
echo 'ここにコード';
}アイキャッチ画像のアスペクト比について

テーマカスタマイザーの「記事一覧リスト>サムネイル画像の比率設定>カード型リストでの画像比率」で「正方形(1:1)」を選択しておいてCSSでアスペクト比 (縦横比) を変更しています。
私が調べた限りなのですが、「SWELL」には縦画像のアイキャッチ画像の設定がないようだったのでこのような乱暴な方法に出たのですが、正直おススメしません!
理由はサイト内のすべてのアイキャッチ画像に適応されるからです。特に関連記事などのアイキャッチ画像は必ず横画像なので変な余白が出来てしまいます。そのため、CSSの上書きをしなければならないところが、3箇所ほどありました。
/* アイキャッチを縦画像に */
.c-postThumb__figure {
padding-top: 13%;
}最終回は公開編と題して、公開時までに必要な作業をもろもろご紹介いたします。