当サイトはWordPressの有料テーマ「SWELL」を使っています。
今回の投稿では「SWELL」を使って公開するまでの4日間で作業したことを時系列順にまとめました。
載せたい内容が多く複数回に分けることになり、今回は「SWELL」購入編です!
あくまで私が有料テーマを購入し・カスタマイズし・公開するまでの流れのお話なので、他の方にとっては参考にならない部分や違うなーと思う部分もあるかと思います。
なのですが、このサイトどうやって作ったんだろうと興味を持ってくださる素敵な方、これから既存テーマでブログサイトを作りたい方の参考に少しでもなれたら嬉しいです。
そもそもどうしてブログサイトを作ろうと思ったのか
私は地方でWEBデザイナー&コーダーとして働いていています。美大はおろか、最近流行りのデザイン系オンラインスクールなどに入ったこともなく、ただただ独学で勉強して制作会社に入りました。
つまりデザインやコーディングの知識は実務で学んだのですが、業務を進める上で欠かせない存在だったのがネット検索でヒットする知識やノウハウでした。実際 開発者向けWEB技術|MDN など教科書的なWEB技術の多くはインターネット上で無料公開されています。
働き始めた頃、気になるブログを見つけるとブックマークしておいて、仕事が終わって自宅に帰ると一番古い投稿から順に最新の投稿まで読み進めたりしていました。学習の備忘録や記録として発信しているブログが多いので、順に読み進めていくと私が今どのあたりの学習進捗なのか分かるからです。
私が書ける記事なんて大したことありませんし、もっと良い記事もあります。情報は古くなり、ソフトウェアの進化により数年後には無益化することもあるでしょう。けれど今、私と同じような環境やレベルの人も必ず居ると思うのです。
世の中にデザイン本は数あれど、私が最も長い時間利用しているのは間違いなくネット検索です。
ただ恩恵を受けるだけじゃなくて、その輪の中に入りたいなと思ったのかもしれません。
ATMができても銀行窓口業務が無くならなかったように、WEB技術がどんなに進歩してもWEBデザイナーという職業は無くならないと思っています。
オリジナルテーマじゃなくてどうして有料テーマを選んだのか
私は普段、WEBデザイナー・コーダーとして働いていて、WordPressを利用する際はオリジナルテーマを作っています。しかし、今回のブログサイトに関しては有料テーマを利用することに決めました。
以上の3つが大きな理由です。
特にブログサイト特有の仕様である
- 投稿の一覧
- 関連記事
- オススメ記事
- カテゴリー
- タグ機能
- 目次の自動生成
- 投稿の書きやすさ(ブロックエディタデザインの豊富さ)
などはオリジナルで制作するには時間も掛かりそうです。
通常業務もある中で無理なく進められるよう、有料テーマを選びました。
「SWELL」を選んだ決め手
数あるWordPressテーマのうちから「SWELL」を選んだ理由はやっぱりネット検索でヒットする情報が良かったからです。購入前に「SWELL 〇〇」と気になる事を検索すると欲しい情報がほぼヒットしてきたので、これは制作する上で安心だなと感じました。多くの人が利用し、ノウハウが貯まっているテーマなので自力で解決するよりもネット検索で調べる方が確実に時短になります。
決して安いテーマではないので初学者の方にはちょっと手を出しづらいかもしれません。私のような駆け出しフリーランスには最適なテーマでした。
※無料サンプルが昔はあったようなのですが、2021年8月現在は廃止しているようです。

SWELL公式サイトはこちら
設定マニュアルも親切で心強い
後悔しないために、デモサイトで自分の理想のサイトが作れるか確かめて
多くのWordPressテーマでは、有料無料に関わらず【デモサイト】が用意されています。
このデモサイトを確認して、自分の作ろうとしているブログなりサイトが実装可能なのか必ず確かめておきましょう。特に機能の面では「できる・できない」が既に仕様として決まっている場合も多いので、購入後に「できない」ことが分かってしまうと多分その日はもう何もできないと思います。終了です。購入し直す気力もお金も、私はありません。
ここで、自己流の確認ポイントをご紹介します。
ビジュアルに引っ張られないよう要素の洗い出しを!
好みのデザインのデモサイトがあなたに最適なサイトであるとは限りません!
「SWELL」デモサイト一覧はこちら
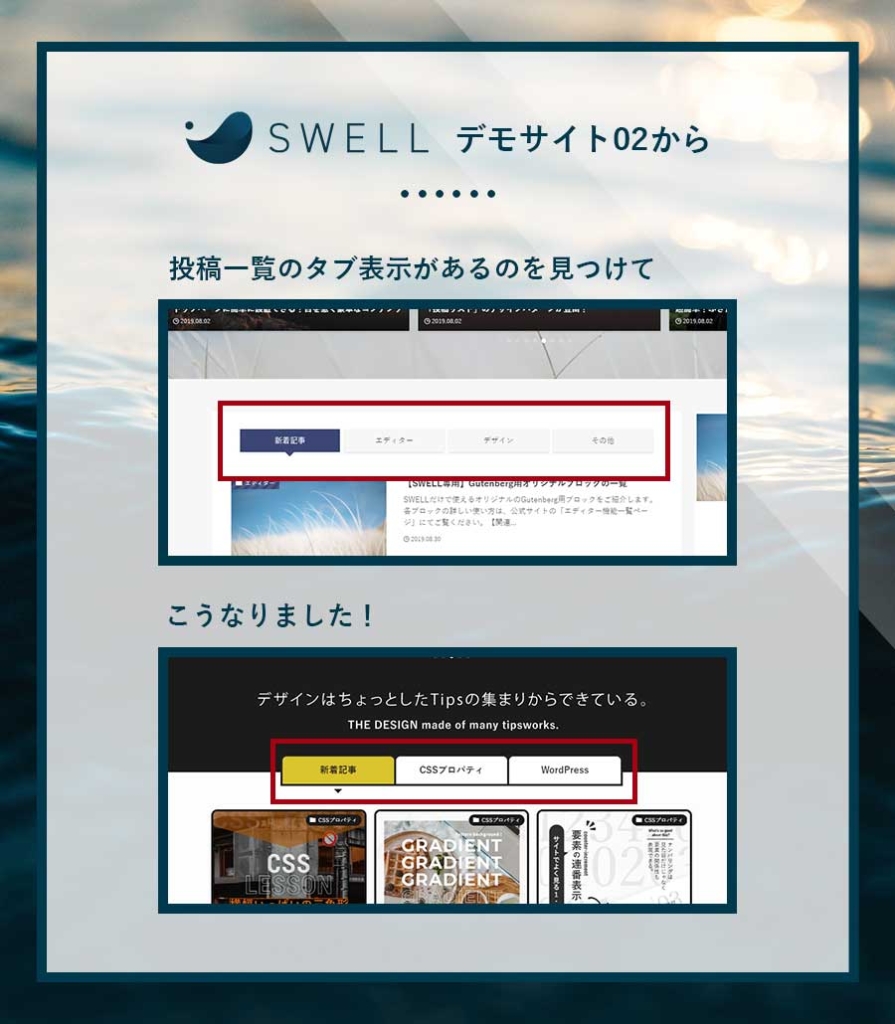
デモサイト02を参考に当サイトのタブ表示はこうなりました!

当サイトはコーディングがメインですが、私が勤めていたような地方の小規模制作会社では分業があまり進んでおらず、デザインもコーディングも学ばなければならないのが現状です。
そのため、デザイン・コーディングのどちらかに特化せずに投稿したいと思っていました。
そこで複数のカテゴリーがあることがぱっと見で分かる、記事一覧のタブ表示はぜひ入れたい要素だったので、デモサイトで見つけた時はとても嬉しかったです。
※デモサイト02以外にもこの表示はあるのですが、この吹き出しみたいなタブ表示を見た時に上のデザインが思いつきました。
デモサイト05・06を参考にヘッダーはこうなりました!

メインターゲットは私のようなデザインもコーディングもしなくてはいけない制作者なので、アイキャッチ画像はフリー素材ではなく自作しようと決めていました。投稿ごとに要約したようなデザインが出来ると良いなと思ったのですが、散らかった感じが出るのも嫌だなと思い、「黒・黄色」のメインカラーだけゆるく統一することにしました。
そこでヘッダーにもポイントカラーの黄色を使いたいなと思っていたところデモサイト05の色帯デザインを見つけて採用しました。ナビの表示は悩みましたが、ファーストビューにあるスライダーは3列でコンテナー幅に納めず大きく表示したかったのでそれに合うよう少し文字量があり、左右に配置している06を参考にしています。
あらかじめ、メモ書きなどでも良いので要素を洗い出しておくことが大切
デザインも大切ですが、ブログにどういった要素を詰め込みたいのか予め書き出しておくことが大切です。そうすれば、そのデモサイトが自分にとって適切かどうか、デザインに引っ張られずに選ぶことが出来ますよ。
すでに公開されているSWELLサイトも確認しよう
同じ要領で既にSWELLで作られているサイトは全てデモサイトとしてみることが出来ます。
下のバナーを見つけたら、取り入れられる要素は無いかサイト内パトロールしましょう。
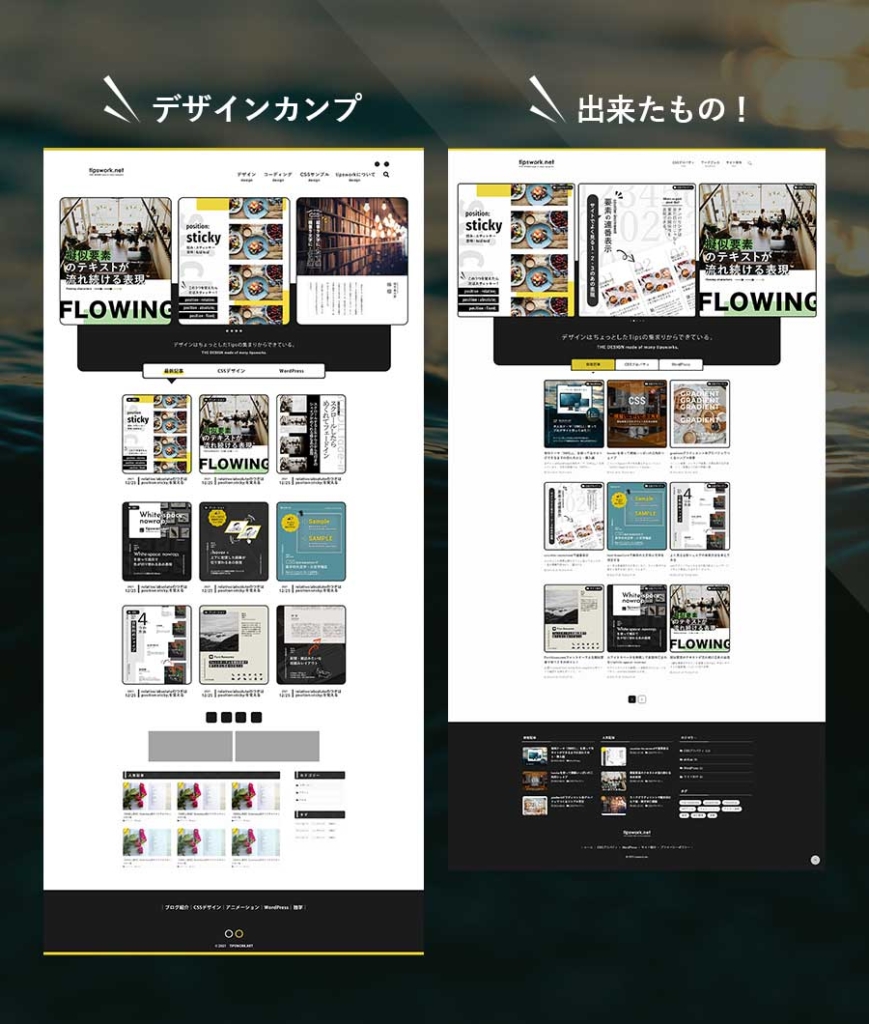
そんなこんなでデザインカンプが出来上がりました!

こうして見比べると、細かいところが違っていたりして恥ずかしいですね。実際に思うように実装できなかったところなどはその2 カスタマイズ編でお伝えしたいと思います!











