残業しない&小規模案件メインの私がバナー作成に掛けられる時間は20分強が限界。 基盤になるレイアウトの時間は省けないので、仕上げのあしらいは事前に作成&カスタムシェイプ化しておきます。速く・少しでも良いものを作るために事前準備大事ですね。
目次
カスタムシェイプ化しておくとバナー制作で便利&時短

普段は長方形シェイプで隠れている、カスタムシェイプツール。使ったことありますか?
カスタムシェイプツールには矢印や動物などあらかじめ用意されているものがありますが、今回はillustratorを用いてパスデータをPhotoshopに自作カスタムシェイプとして登録する方法をご紹介します!
上の素材にあるような定番物のシェイプを登録しておけば、バナー制作などで時短に繋がりますよ。
カスタムシェイプツールをおさらいするなら
カスタムシェイプツールってそもそも使わない!という方は下のサイトなどを参考にしてみてください(安心のサルワカさん)。今回触れてませんが、インポートで既に作られているシェイプを追加する方法など詳しく紹介されています。
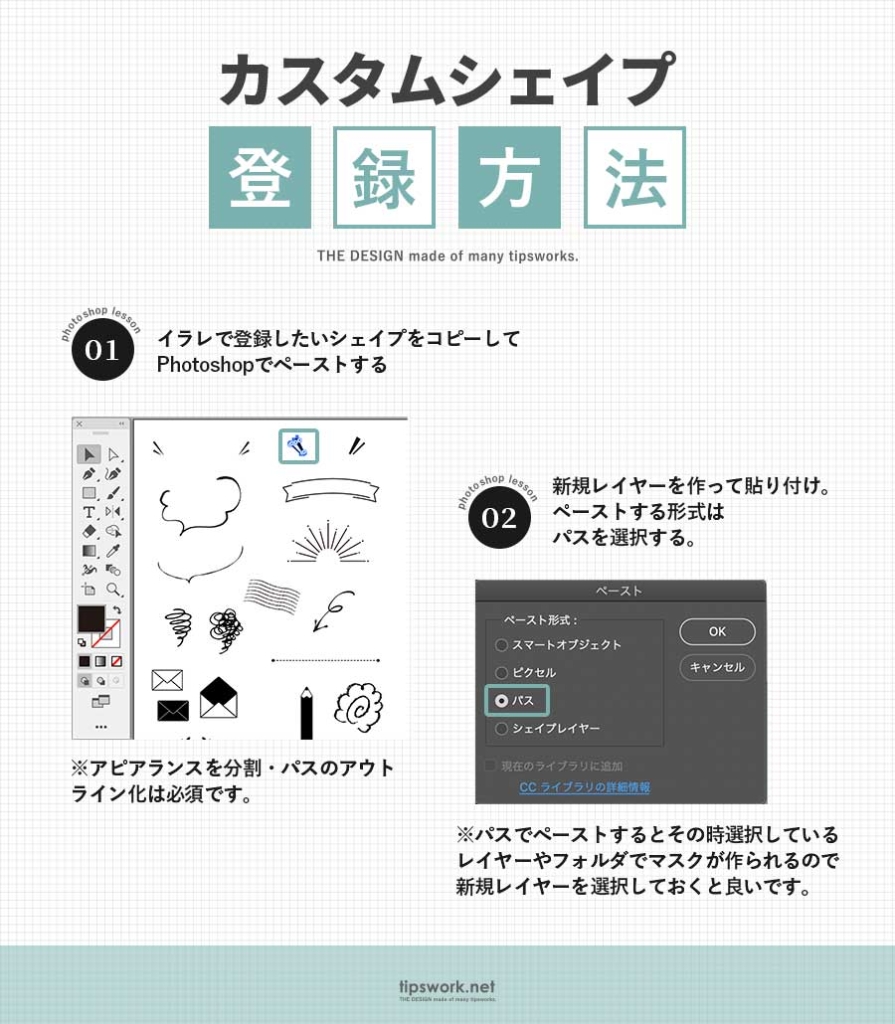
オリジナルのカスタムシェイプの登録方法
- イラレで登録したいシェイプをコピーしてPhotoshopでペーストする
- そのとき、新規レイヤーを作って選択しておく
- ペーストの形式はパスを選択する
- ツールパネルでパスを選択し 編集>カスタムシェイプを定義をクリックしてシェイプを登録する