-

有料テーマ「SWELL」を使って当サイトができるまでその2・カスタマイズ編
前回の購入編はいかがでしたでしょうか?今回のカスタマイズ編では実際に「SWELL」... -

有料テーマ「SWELL」を使って当サイトができるまでその1・購入編
当サイトはWordPressの有料テーマ「SWELL」を使っています。今回の投稿では「SWELL... -

borderを使って横幅いっぱいの三角形シェイプ
こういうTipsは一字一句丸覚えするというより 「widthとheightをゼロにして border... -

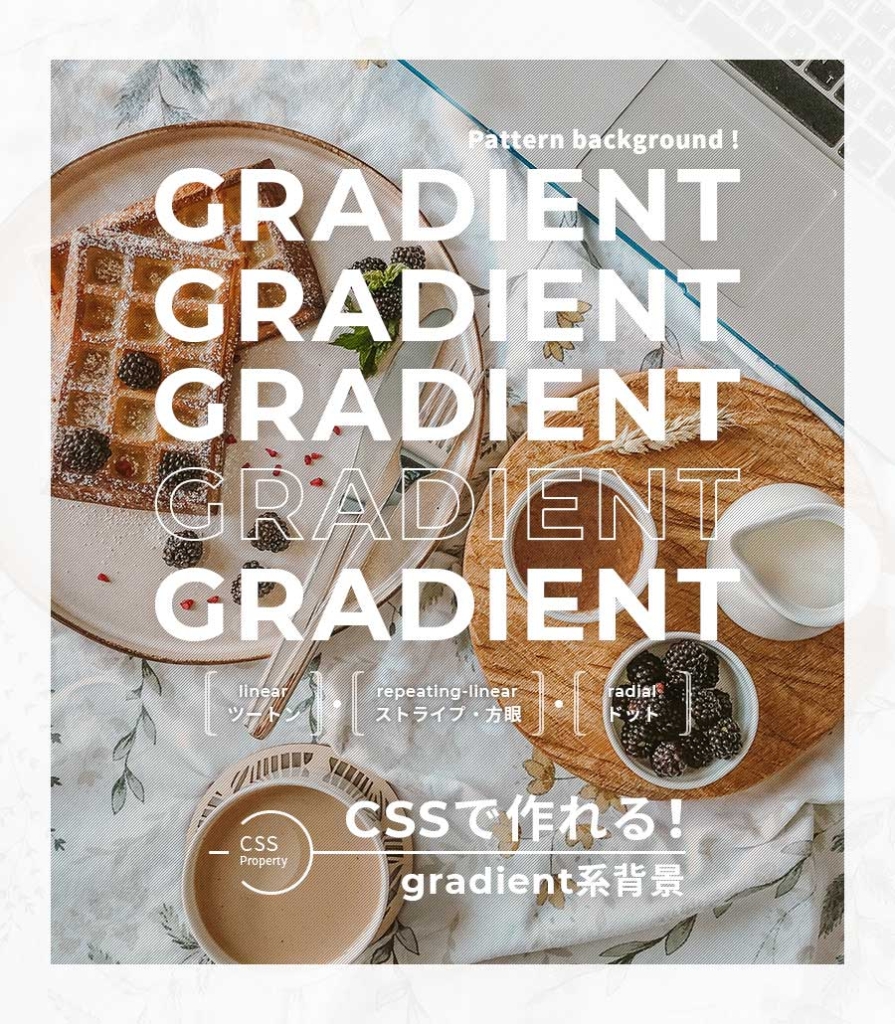
gradientグラディエント系プロパティでつくるシンプル背景
ツートン背景・ストライプ背景・方眼紙風の格子背景・ドット背景などCSSで気軽に実... -

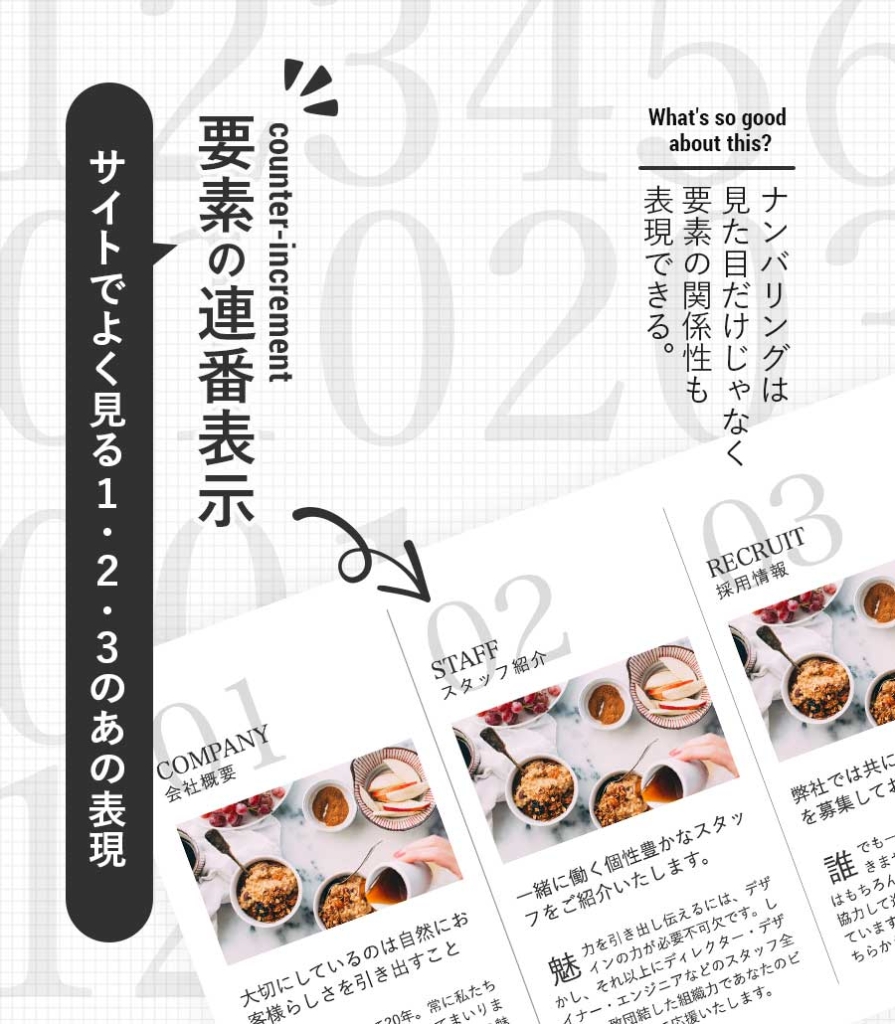
counter-incrementで連番表示
はじめはこの表現必要かな?っと感じてましたが、 ・主な事業内容は4つ ・選ばれる... -

text-transformで英字の大文字小文字を指定する
よく見る英単語付きの見出しなど、サイト制作では意外と英字を使います。ひとまず... -

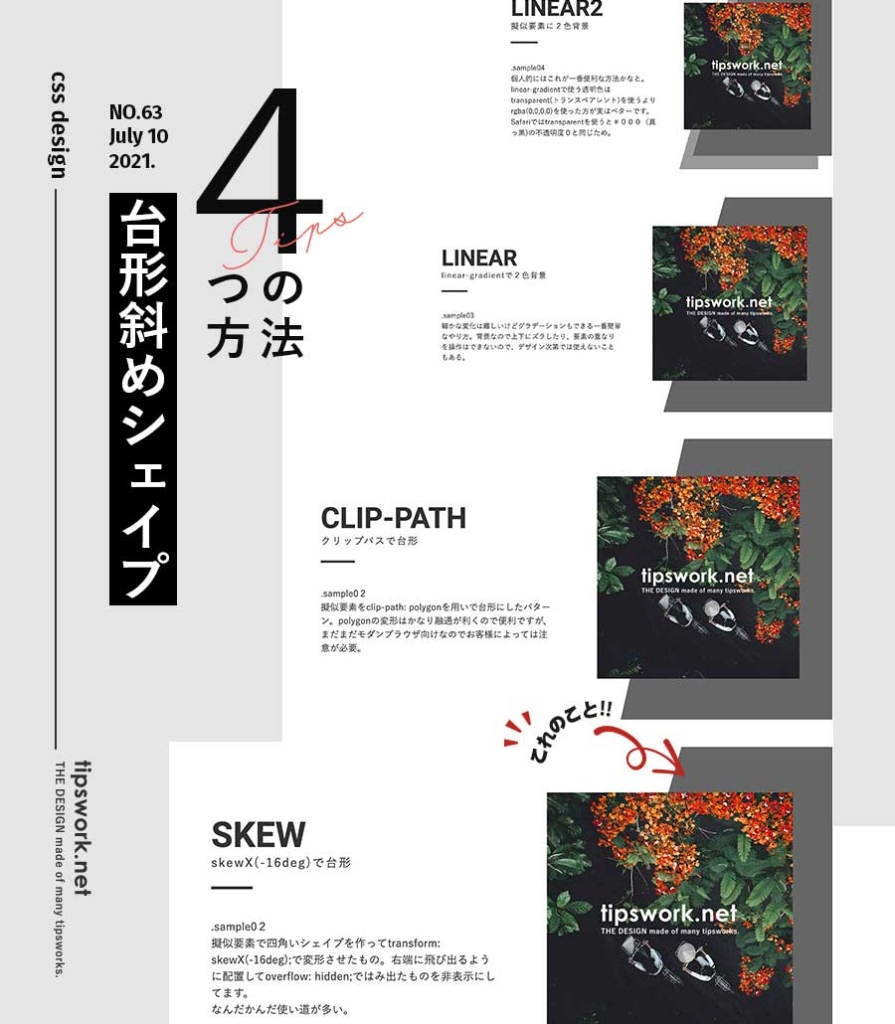
よく見る台形シェイプの実装方法を考えてみる
webデザインでよくみる台形型の斜めシェイプ、どうやって実装してますか? ひとつ... -

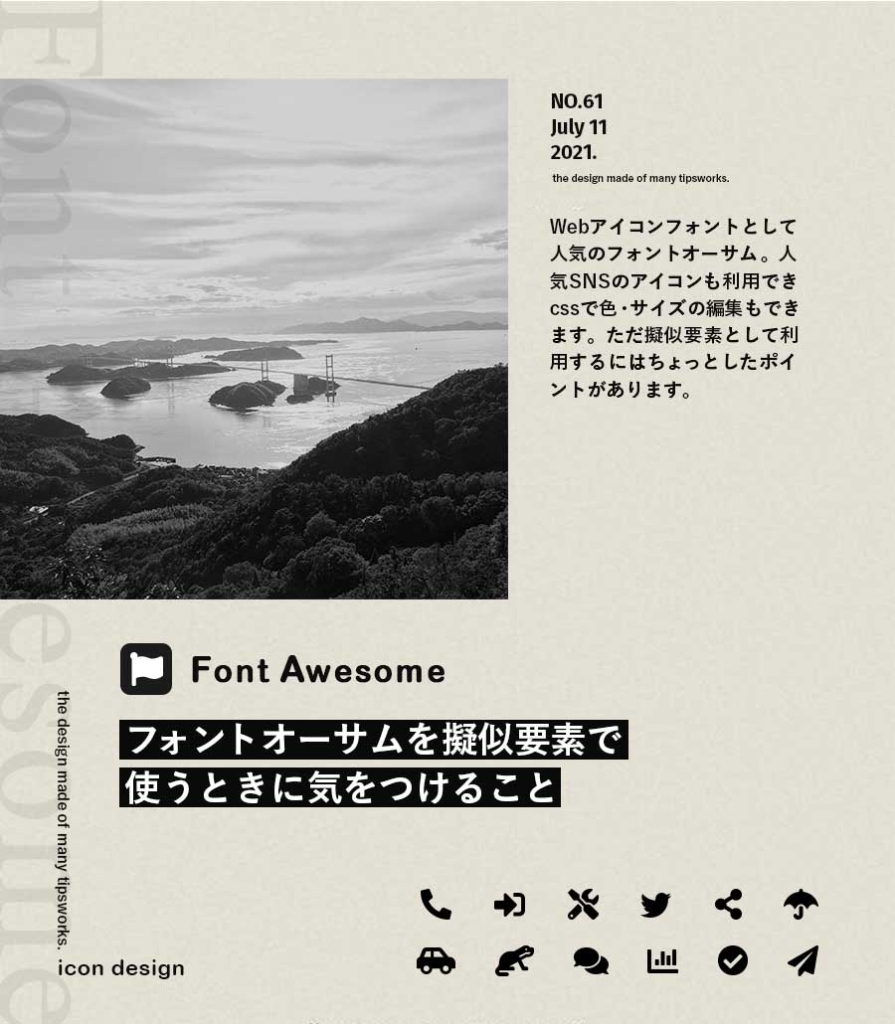
FontAwesomeフォントオーサムを擬似要素で使うときのポイント
必須のcontent/font-family/font-weightを公式サイトで確認する時のポイント。 イ... -

ホワイトスペースを無視して自動改行されないwhite-space: nowrap;
ホワイトスペースを無視して自動改行されないプロパティ。overflow:hidden;との合... -

疑似要素のテキストが流れ続けるあの表現
【疑似要素のテキストが背景に流れる】 大きいテキストが画面幅いっぱいに流れる表... -

position: sticky;を用いた2カラムレイアウト
【スクロールしてもついてくる、要素を固定できるposition: sticky;】 relative/ab... -

フォトショップのガイドは2本重ねてズレ防止
photoshopのガイドは同じ位置に重ねられるの知ってました?上長のチェック直前 ( ...