チップページのファーストビューなんかでよく見る、線がしゅっと伸びてきて、塗りが追加されるSVGのアニメーション。
SVGなので、どんな形の文字でも図形でも利用できるのが良いところですよね。
目次
線と塗りのSVGアニメーション
先に、コードをご紹介します。分かる人はこれだけでも大丈夫かも?
See the Pen
SVG | animation by nagaiyukari (@nagaiyukari)
on CodePen.
SVGアニメーションの実装方法

まずは、SVGで好みの図形のpathを用意します。pathの書き出しなんて知らない!初めてSVGタグを利用するって方はまずはこちらの記事をお読みください。illustratorからsvgコードの書き出し方をご紹介しております。
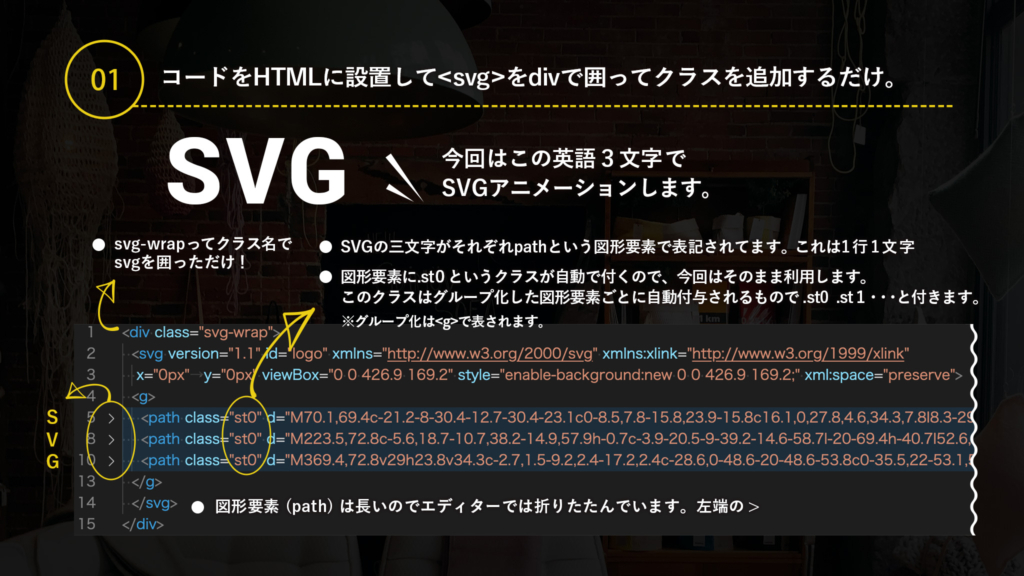
SVGの3文字をベクターパスで書き出し、.svg-wrapでクラスを付ける
<div class="svg-wrap">
<svg version="1.1" id="logo" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" viewBox="0 0 426.9 169.2" style="enable-background:new 0 0 426.9 169.2;" xml:space="preserve">
<g>
<path class="st0" d="M70.1,69.4c-21.2-8-30.4-12.7-30.4-23.1c0-8.5,7.8-15.8,23.9-15.8c16.1,0,27.8,4.6,34.3,7.8l8.3-29.9
C96.4,3.9,82.8,0,64.3,0C25.6,0,2.2,21.4,2.2,49.4c0,23.9,17.8,39,45,48.4c19.7,7.1,27.5,12.9,27.5,23.1c0,10.7-9,17.8-26,17.8
c-15.8,0-31.2-5.1-41.1-10.2L0,159.2c9.3,5.1,27.8,10,46.5,10c45,0,66.2-23.4,66.2-50.9C112.7,95.2,99.1,80.1,70.1,69.4z"/>
<path class="st0" d="M223.5,72.8c-5.6,18.7-10.7,38.2-14.9,57.9h-0.7c-3.9-20.5-9-39.2-14.6-58.7l-20-69.4h-40.7l52.6,164.1h43.3
L283.8,2.7h-39.4L223.5,72.8z"/>
<path class="st0" d="M369.4,72.8v29h23.8v34.3c-2.7,1.5-9.2,2.4-17.2,2.4c-28.6,0-48.6-20-48.6-53.8c0-35.5,22-53.1,51.1-53.1
c16.9,0,27.5,3.2,36,7.1L421.8,9c-7.6-3.9-22.9-8-42.8-8c-50.6,0-87.9,31.2-88.2,85.7c-0.2,24.1,7.6,45.5,21.8,59.6
c14.2,14.6,34.6,22.2,62.8,22.2c20.4,0,40.8-5.4,51.5-9.2V72.8H369.4z"/>
</g>
</svg>
</div>線と塗りのアニメーションはCSSで追加する

SVGのベクターコードを用意できたら、CSSを使って編集していきましょう。線や塗りの色などの見た目の要素をCSSで編集できるのが、SVGのよ良いところですね。
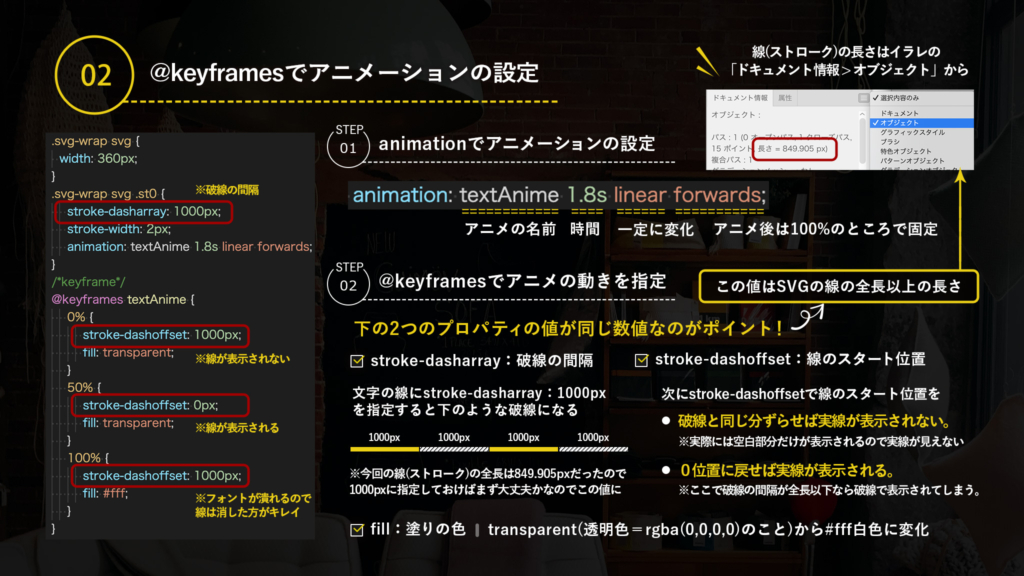
編集するCSSプロパティは、実は少なくて3つだけなんです!
- stroke-dasharray: 1000px;|線の間隔
- stroke-dashoffset: 1000px;|線のスタート位置
- fill: transparent;|塗りつぶしの色
@keyframesを登録して、
animation: svgAnime 6.0s linear infinite; と6秒かけるアニメーションを繰り返す指示をしています。
.svg-wrap svg {
max-width: 100%;
}
.svg-wrap svg .st0 {
stroke-dasharray: 1000px;
stroke: #fff;
stroke-width: 1px;
animation: svgAnime 6.0s linear infinite;
}
@keyframes svgAnime {
0% {
stroke-dashoffset: 1000px;
fill: transparent;
}
70% {
stroke-dashoffset: 0px;
fill: transparent;
}
100% {
stroke-dashoffset: 0px;
stroke: transparent;
fill: #fff;
}
}