こういうTipsは一字一句丸覚えするというより 「widthとheightをゼロにして borderで作るんだっけ?」 位でいいからポイントを押さえて覚える→理解するの流れが個人的に多いです。 我流にあまり固執せず、調べながら作れる人がやっぱり強いのかなと最近は思ってます。
目次
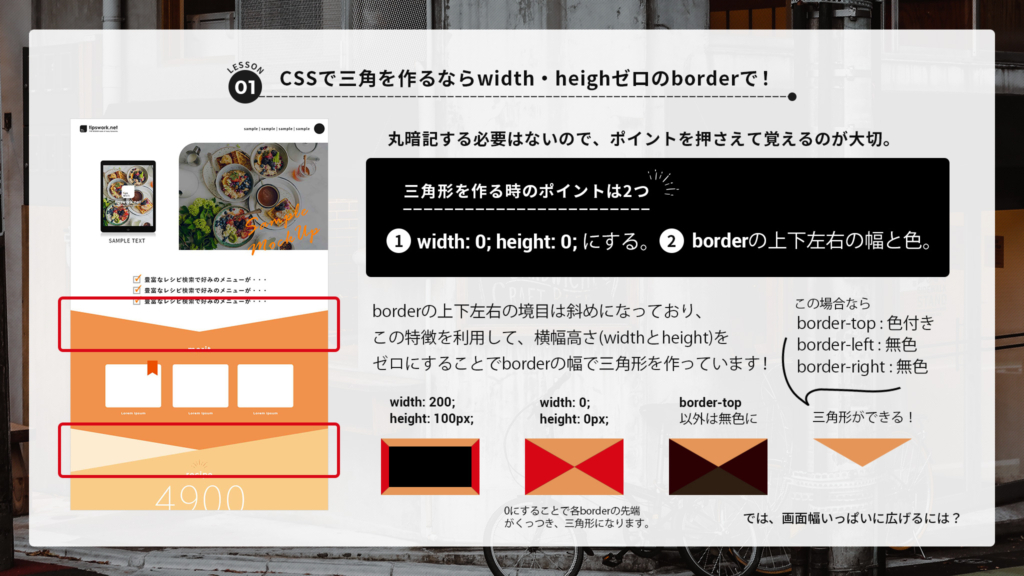
borderで三角形をつくるときはwidthとheightをゼロに

作り方を理解すれば、逆三角形も斜めも作れる

実装サンプルコード
See the Pen
CSS|100vw triangle by nagaiyukari (@nagaiyukari)
on CodePen.