ツートン背景・ストライプ背景・方眼紙風の格子背景・ドット背景などCSSで気軽に実装できます。
目次
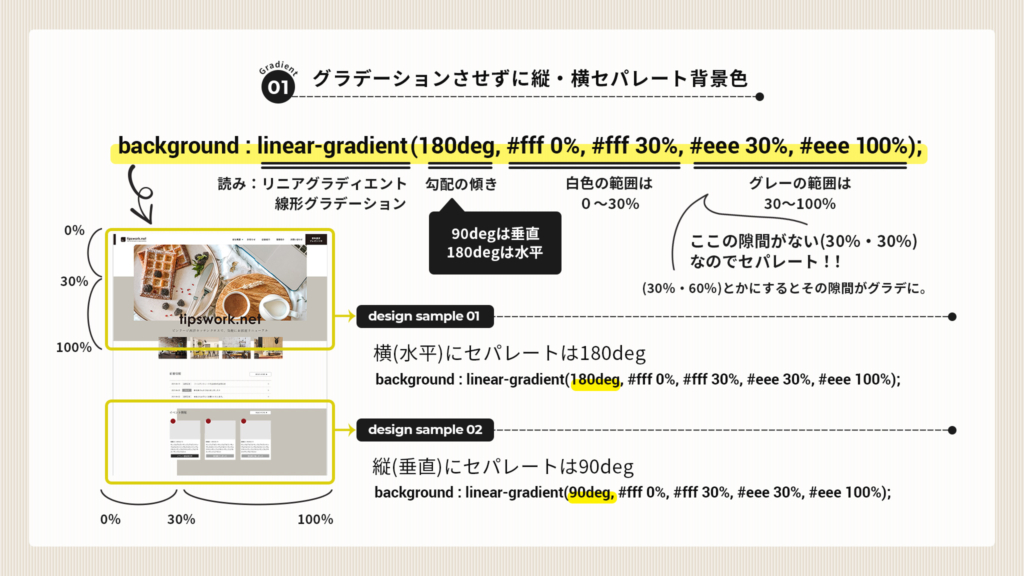
まずはグラデーションせずに縦横のツートン背景
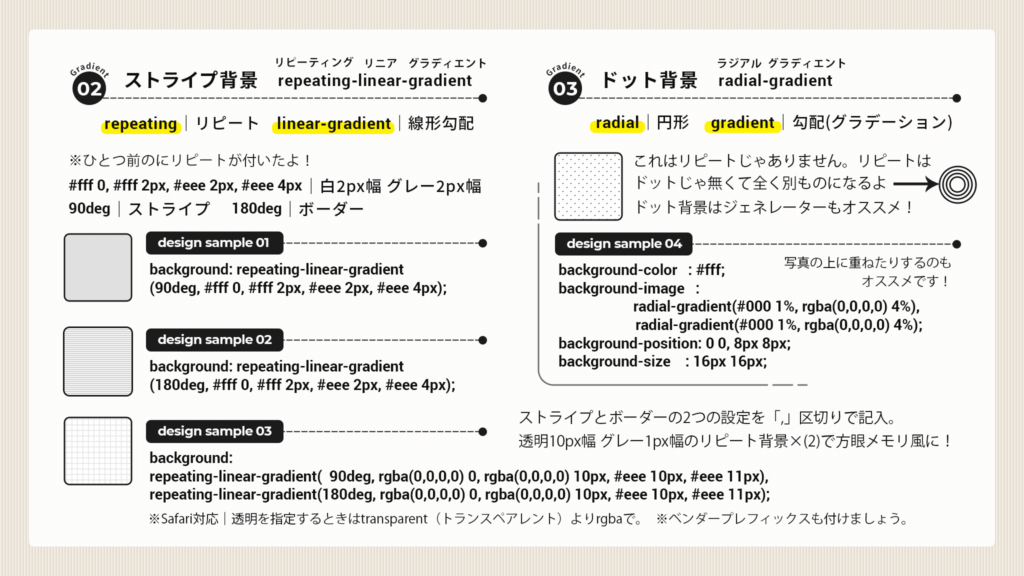
グラデーションを描くプロパティですが、それだけじゃもったいない。 linear-gradient 線形|ツートン背景 repeating-linear-gradient リピート線形|ストライプ背景 radial-gradient 円形|ドット背景 など汎用性高め。 ちなみにlinearの読みはリニアらしいです。

stripe背景やドット背景もCSSで実装できる

実装サンプルコード
See the Pen
CSS|gradient by nagaiyukari (@nagaiyukari)
on CodePen.