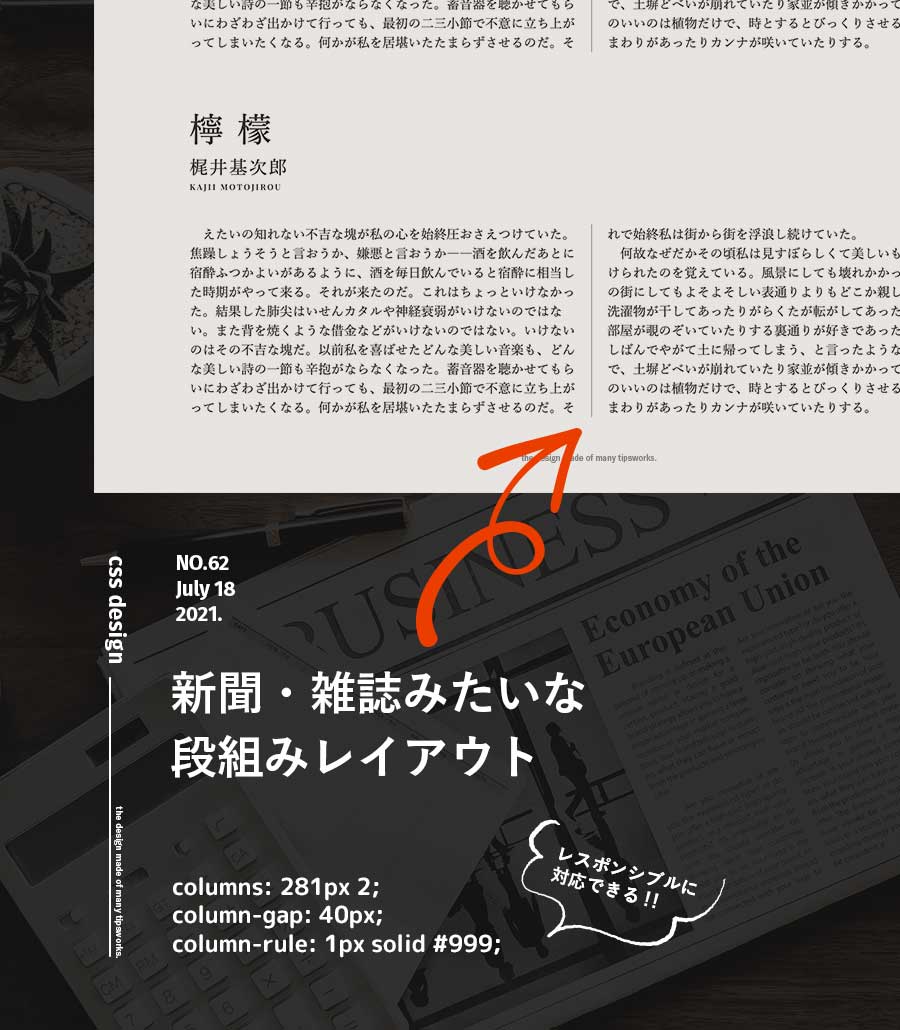
長すぎる行を分けて読み易くする段組みレイアウト、雑誌や新聞などの紙媒体でよく見かけますよね。 実はCSSでも簡単に実装できます。 個人的にはスマホでは不要だと思いますが、PCのみのデザインとしても使う場面ありそうです。

目次
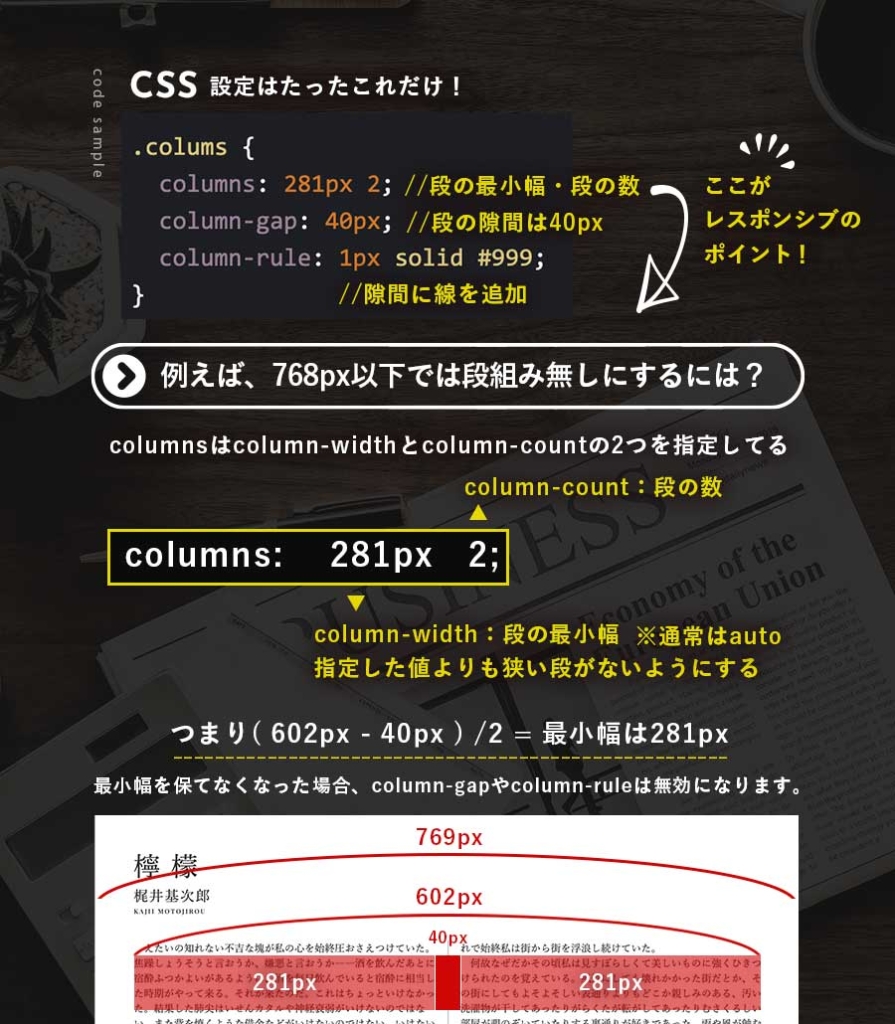
実装サンプルコード
※スマホで見られている方もいらっしゃるので、スマホでも2カラムに見える様にしたものも記述しています。
See the Pen
columsで段組みレイアウト by nagaiyukari (@nagaiyukari)
on CodePen.