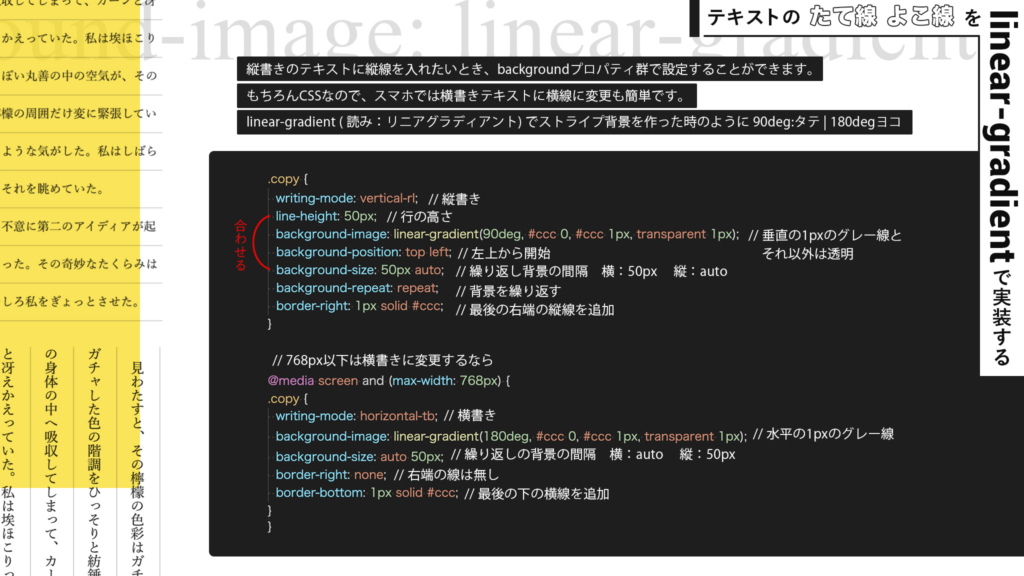
原稿用紙のように文章の行ごとに罫線が引かれた表現。背景グラデーションを指定できるlinear-gradient (リニアグラディエント) をbackground-repeatさせることで実装できます。line-heightとbackground-sizeを合わせるのがポイントです。

See the Pen
CSS|縦書き by nagaiyukari (@nagaiyukari)
on CodePen.

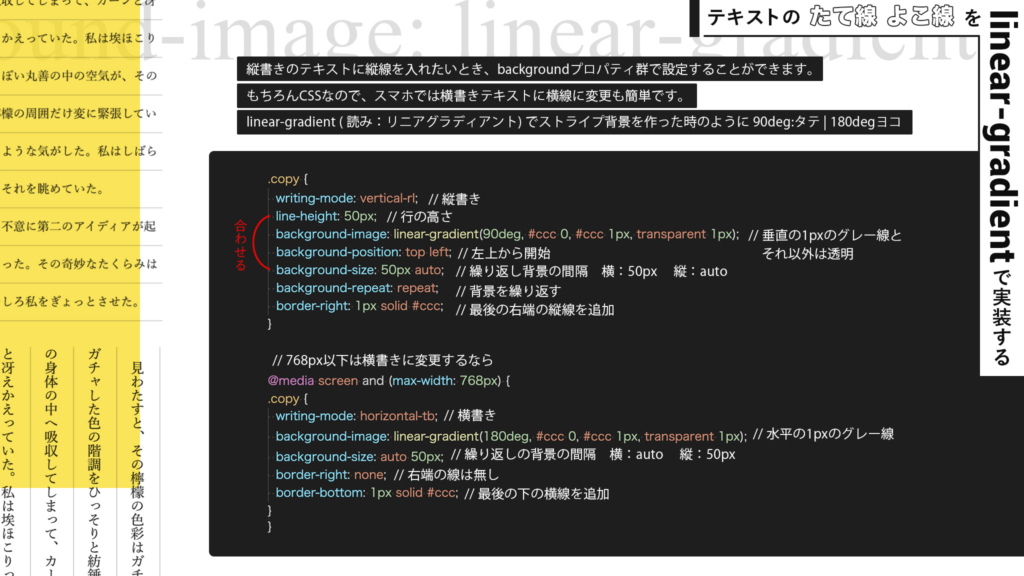
原稿用紙のように文章の行ごとに罫線が引かれた表現。背景グラデーションを指定できるlinear-gradient (リニアグラディエント) をbackground-repeatさせることで実装できます。line-heightとbackground-sizeを合わせるのがポイントです。

See the Pen
CSS|縦書き by nagaiyukari (@nagaiyukari)
on CodePen.