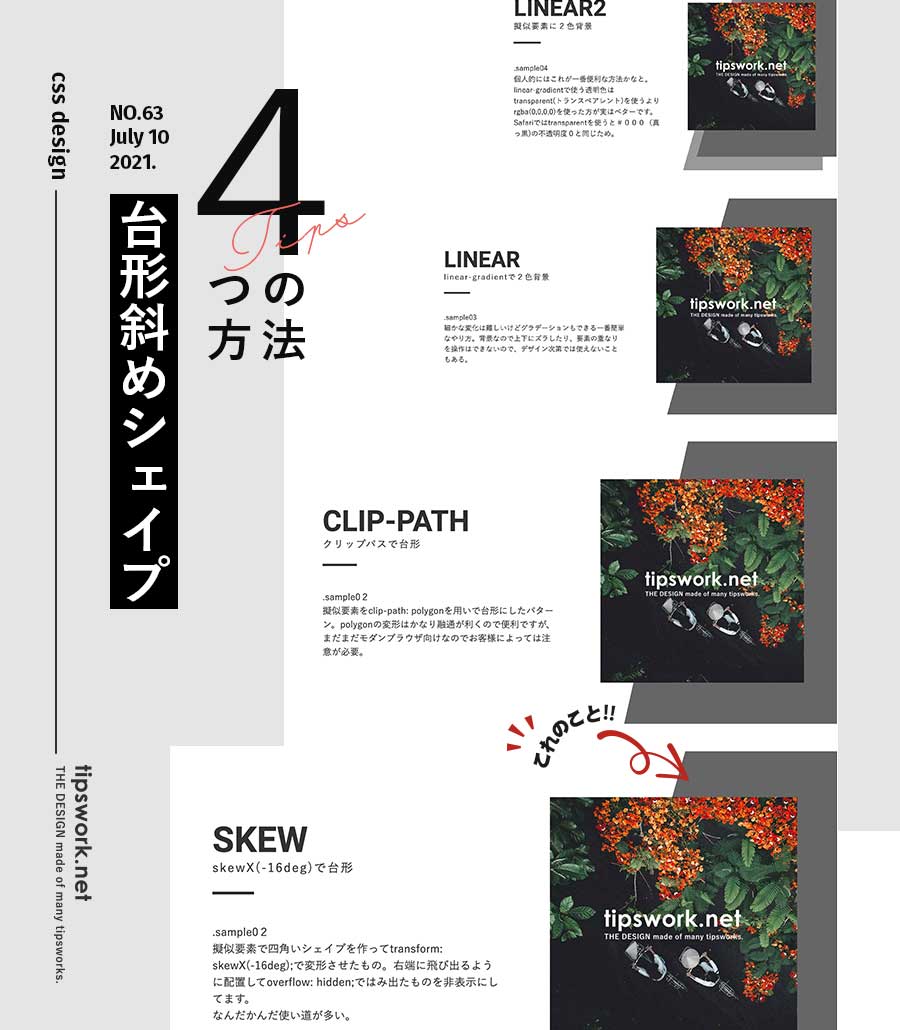
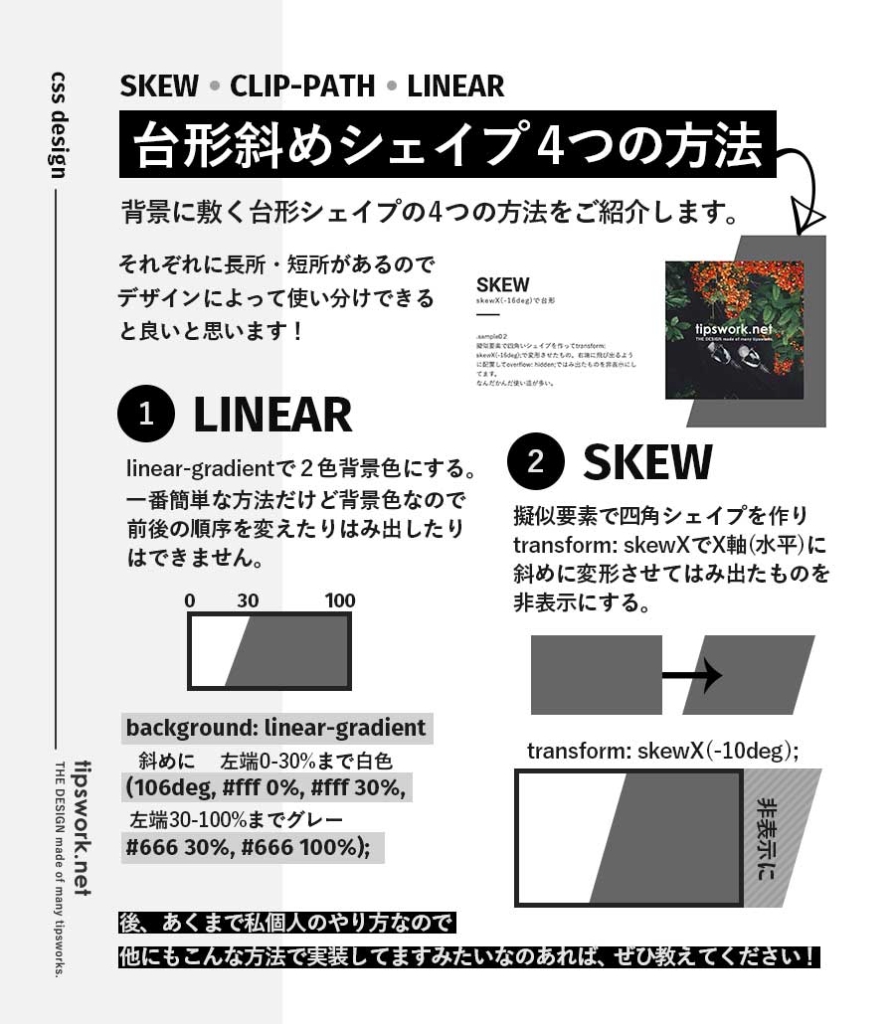
webデザインでよくみる台形型の斜めシェイプ、どうやって実装してますか?
ひとつのデザインに対して実装の引き出しが多い程、急な修正・変更にも柔軟に対応できるようになりますよね。
引き出し増やしたい。たいですね。
目次
台形斜めシェイプの実装方法4つ
- inear-gradientで2色背景
- skewX(-16deg)で台形
- クリップパスで台形
- 擬似要素に2色背景


実装サンプルコード
See the Pen
台形シェイプ by nagaiyukari (@nagaiyukari)
on CodePen.
参考サイト
clip-pathについてはこちのジェネレーターが分かりやすいです。