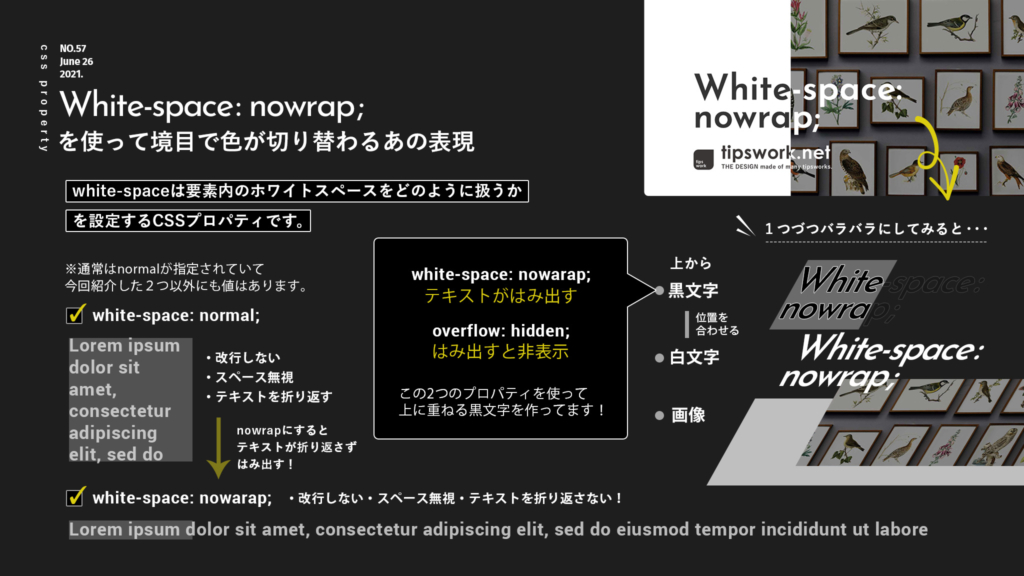
ホワイトスペースを無視して自動改行されないプロパティ。overflow:hidden;との合わせ技で、境目からテキスト色が切り替わるあの表現に。 abusoluteだけ使っても実装できますが、横に切り替えならこっちが簡単な気がします。


目次
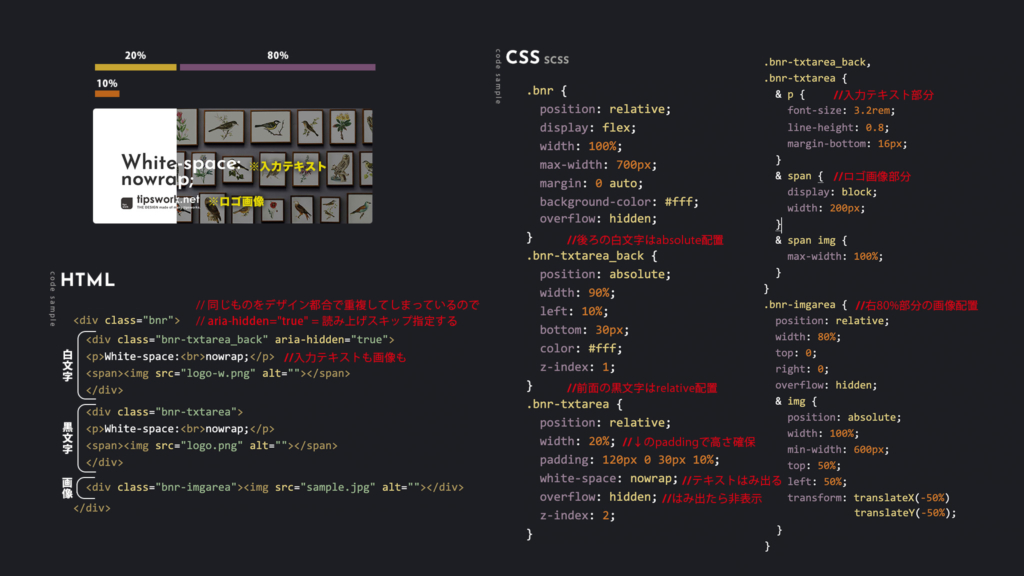
実装サンプルコード
See the Pen
white-space: nowrap; by nagaiyukari (@nagaiyukari)
on CodePen.
もっと自由なレイアウトにしたいなら
こちらのブログにもっと良い方法が載っているのでぜひ参考にしてみてください。
同じデザインで別の実装方法を考えるってすごく勉強になりますよね。
リニューアル前からとても好きなサイトで、本当に勉強させていただいでます。ありがとうございます!