目次
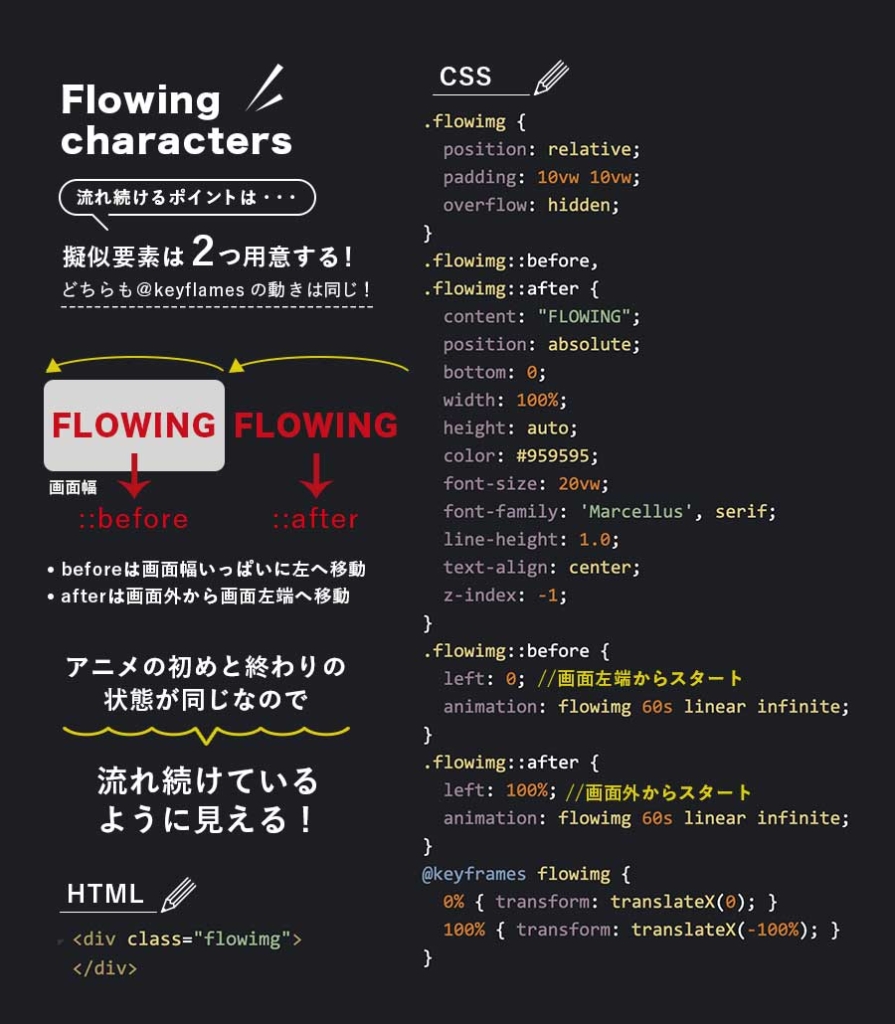
疑似要素のテキストが背景に流れる
大きいテキストが画面幅いっぱいに流れる表現、画像を用意しなくても擬似要素テキストで実装できます。

See the Pen 擬似要素テキストが流れる by nagaiyukari (@nagaiyukari) on CodePen.
背景画像をリピートさせて流れさせる場合
背景(svg)画像を用意してrepeat-xで流すのもありです。
セクションの区切りに使われる波アニメーションなど、繰り返し背景はこちらの方が手軽なことが多いです。
See the Pen
flowing-font|背景画像が流れる by nagaiyukari (@nagaiyukari)
on CodePen.