目次
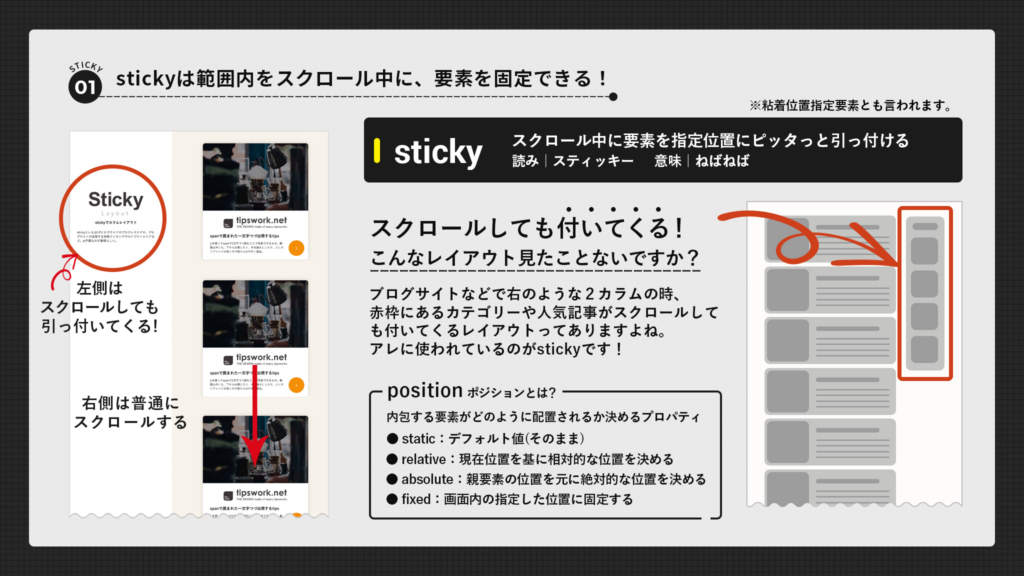
スクロールしてもついてくる、要素を固定できるposition: sticky;
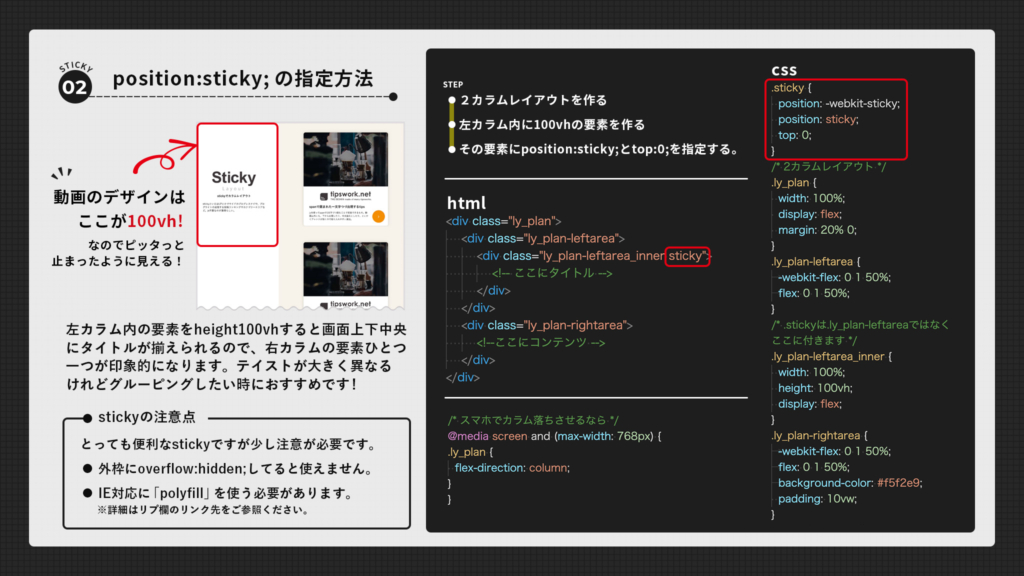
relative/absolute/fixedを覚えたら、最後はsticky!
stickyといえばブログサイトなどでサイドナビがスクロール中に付いてくる表現ですが、一方をheight100vhにするデザインも素敵です。


サンプルコード
See the Pen
position: sticky by nagaiyukari (@nagaiyukari)
on CodePen.
position: stickyが効かない時の解決策
便利なposition: stickyですが、親要素にoverflow:hiddenしてると使えません。こちらは実装時の注意点として覚えておきましょう。私はこれにハマって数時間無駄にしてしまいました。
stickyが効かない時の解決策
実装サンプル集
簡単に固定できるposition: sticky;を用いた実装サンプル集をご紹介します。こちらのサンプルも実際にサイト制作で使えそうなものばかりなのでぜひトライしてみてください。