必須のcontent/font-family/font-weightを公式サイトで確認する時のポイント。 インラインブロックボックスとして<i>で入れても良いですが、htmlがシンプルになるので擬似要素で実装したい時もありますよね。
目次
疑似要素として使うなら気を付けるポイントは3つ
例えば、インスタアイコンの場合なら
.icon-instagram::before {
content: '\f16d';
font-family: "Font Awesome 5 Brands";
font-weight: 400;
}
(1) アイコンのユニコードを指定する
例)content: '\f07c';
「バックスラッシュ」と「Unicode(ユニコード)」
(2) フォントファミリーは2通りあることに注意する
例)font-family: "Font Awesome 5 Free";
例)font-family: "Font Awesome 5 Brands";
多くはFreeですが、SNS( Twitter・LINE・Instagram )などはBrands
(3) weightは900/400の2通り(でも表記は3通り)
例)font-weight: 900;
例)font-weight: 400;
Solid|900
Regular|400
Brands|400
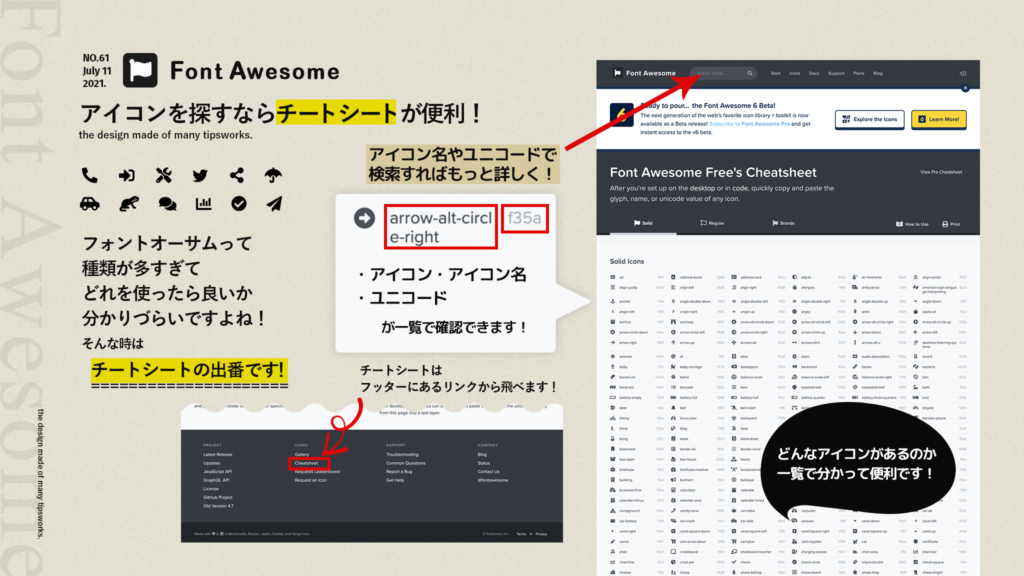
アイコンを探すならチートシートが便利
Font Awasomeはたくさんのアイコンが用意されていて便利なのですが、いかんせん数が多すぎて目的のアイコンにたどり着けないことがありますよね。
矢印の場合は「arrow」など検索ワードを入力すると候補のアイコンが表示されるので、その中から好みのものを選ぶことができます。ですが「お客様の声」っとなると「フキダシ」が正解なのか、「リスト」が正解なのか決めかねてしまう。
そんなときは、チートシートでざっと一覧で確認できるのが便利ですよ。

こちらがチートシート!
実装サンプルコート
See the Pen
Font Awesome by nagaiyukari (@nagaiyukari)
on CodePen.








