サイトコーディングをしていると、お客様やデザイナーさんから良く求められる「ふわっと出てくるやつにして!」なあの表現を今回はご紹介します。
いろいろなやり方がありますが、私が思う「一番簡単な方法」という点でまとめたので、まだ実装したことが無いという方はぜひトライしてみてください。
正確には、アクセス時には非表示にして、スクロールするに伴って可視領域に入ったものから表示させていく動きという感じでしょうか。
詳しいコードの前に、まずは完成形を見ていきましょう。
スクロールすると下左右から出現してくる
左右に画像と文字を配置して、交互に見せるよく見る感じのデザインですね!
少し、要素を減らしてシンプルにしてみましょう。
良い感じですね!
今回の記事ではこの「ふわっと出現」をマスターしていきましょう。
記事最後にコードをまとめているので、コードだけ知りたいという方は実装サンプルコード01へスクロールダウンしてみてください。
ただ、経験則ですがコピペだけして利用したTipsは上手く使いこなせない事が多いです。最初はコピペでも、案件によって最適な「ふわっと」へ臨機応変に変更できるように、良かったら解説にお付き合いください。
どうやってふわっと出現させているの?
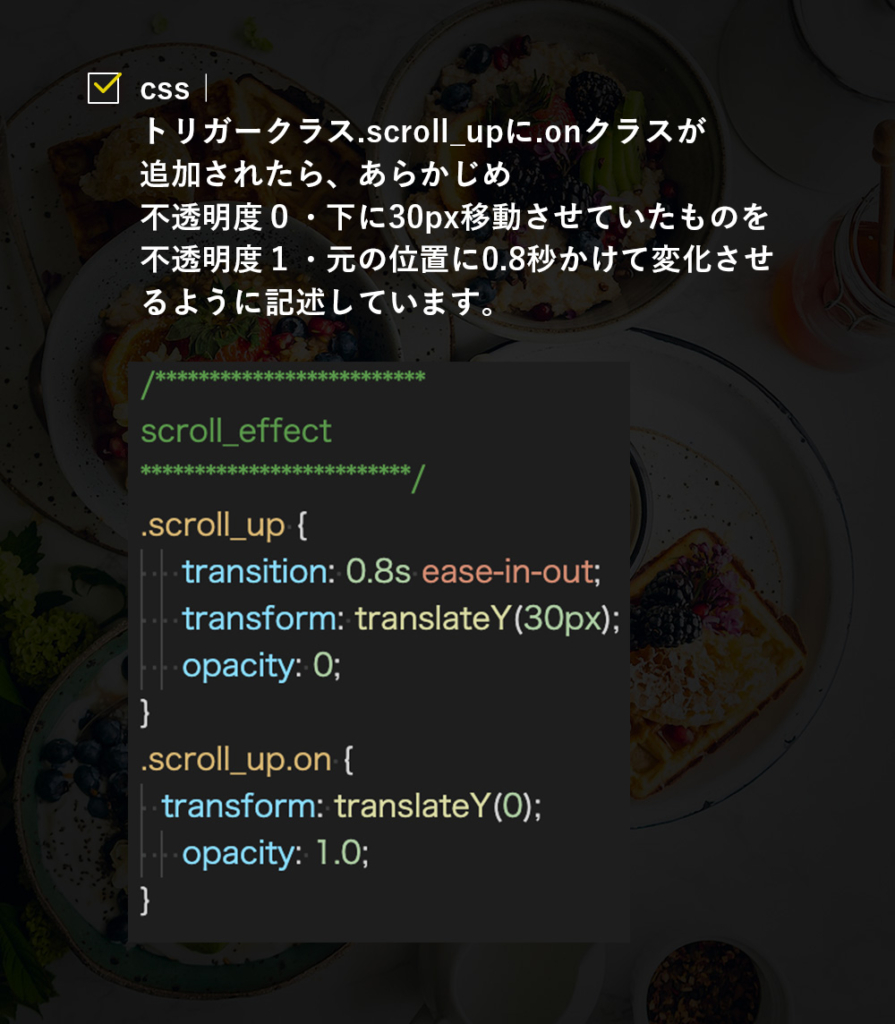
クラス(1)はあらかじめ opacity : 0 で不透明度0%にしておきます。
クラス(2)が追加されると opacity : 1 で不透明度100%になるように記述して、非表示から表示へ変更させています。

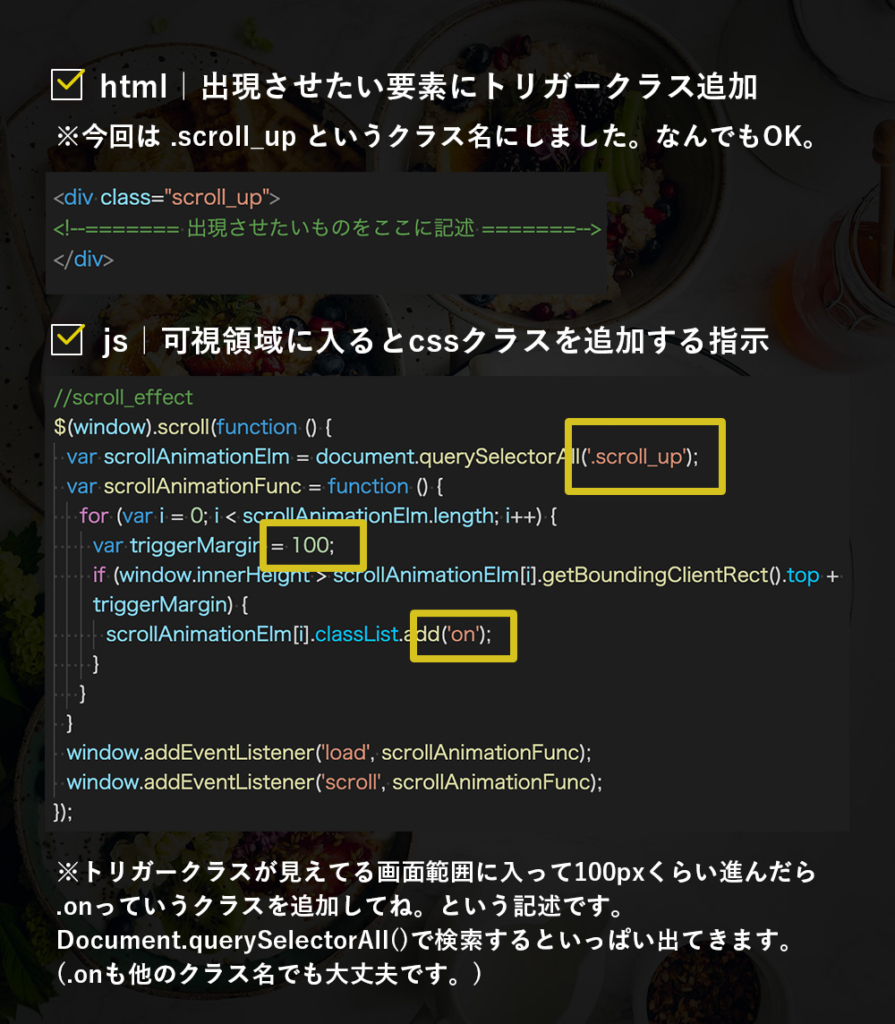
今回は scroll_up というクラス名で作りましたが fade-in でも何でも大丈夫ですよ。お好きなクラス名で作ってみてください。
<div class="scroll_up">
<!--======= 表示させたいものをここに記載 =======-->
</div>//scroll_effect
$(window).scroll(function () {
var scrollAnimationElm = document.querySelectorAll('.scroll_up');
var scrollAnimationFunc = function () {
for (var i = 0; i < scrollAnimationElm.length; i++) {
var triggerMargin = 100;
if (window.innerHeight > scrollAnimationElm[i].getBoundingClientRect().top + triggerMargin) {
scrollAnimationElm[i].classList.add('on');
}
}
}
window.addEventListener('load', scrollAnimationFunc);
window.addEventListener('scroll', scrollAnimationFunc);
});トリガークラスが見えてる画面範囲に入って100pxぐらい進んだら.onってクラスを追加してね。という記述です。
クラス名は.on以外でも何でも大丈夫ですよ。
私の力量不足で詳しい説明ができていませんが、document.querySelectorAll() で検索するといっぱい出てくるので是非一度調べてみてくださいね!

/*----------------------------
scroll_up |下から上へ出現
----------------------------*/
.scroll_up {
transition: 0.8s ease-in-out;
transform: translateY(30px);
opacity: 0;
}
.scroll_up.on {
transform: translateY(0);
opacity: 1.0;
}
/*----------------------------
scroll_left |左から出現
----------------------------*/
.scroll_left {
-webkit-transition: 0.8s ease-in-out;
-moz-transition: 0.8s ease-in-out;
-o-transition: 0.8s ease-in-out;
transition: 0.8s ease-in-out;
transform: translateX(-30px);
opacity: 0;
filter: alpha(opacity=0);
-moz-opacity: 0;
}
.scroll_left.on {
opacity: 1.0;
filter: alpha(opacity=100);
-moz-opacity: 1.0;
transform: translateX(0);
}
/*----------------------------
scroll_right |右から出現
----------------------------*/
.scroll_right {
-webkit-transition: 0.8s ease-in-out;
-moz-transition: 0.8s ease-in-out;
-o-transition: 0.8s ease-in-out;
transition: 0.8s ease-in-out;
transform: translateX(30px);
opacity: 0;
filter: alpha(opacity=0);
-moz-opacity: 0;
}
.scroll_right.on {
opacity: 1.0;
filter: alpha(opacity=100);
-moz-opacity: 1.0;
transform: translateX(0);
}複数のふわっと出現を利用する場合は、
document.querySelectorAll(‘.scroll_up’);
の部分を , 区切りて追加していきましょう。
document.querySelectorAll(‘.scroll_up , .scroll_left , .scroll_right’);
実装サンプルコード01
横並びの要素を徐々に出現させたいときは?
上の動画の最後のように、横並びで並んだ要素をタイミングをずらしたいことってありますよね。
今まで紹介したやり方では、可視領域に入ったら一斉にクラス追加されて、出現してしまいます。
そんなときは、アニメーション開始のタイミングを遅らせる transition-delay を使ってみましょう。
.timing02 {transition-delay: .2s;}
.timing03 {transition-delay: .4s;}
.timing04 {transition-delay: .6s;}
.timing05 {transition-delay: .8s;}あらかじめ上記のような開始のタイミングをずらすクラスを作っておけば、
.timing02というクラスを追加した要素は0.2秒遅れてアニメーションを開始します。
.timing03というクラスを追加すると今度は0.4秒遅れてアニメーションを開始します。
出現する.scroll_upと合わせると下のような感じになります。
<ul>
<li class="scroll_up"></li>
<li class="scroll_up timing02"></li>
<li class="scroll_up timing03"></li>
</ul>